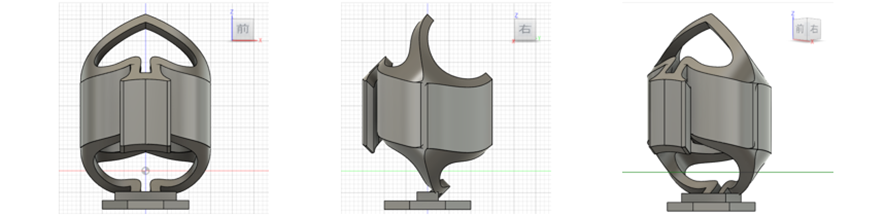
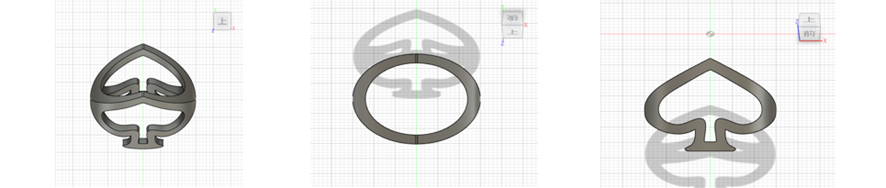
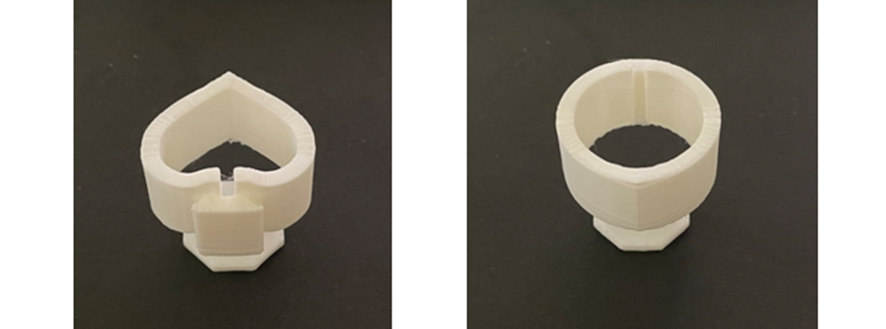
ある方向から見ると円だけど、別の方向から見るとスペードに見えるというやつです。アイキャッチ画像は1つの立体を、見る方向を変えて撮ったものです。
作り方
使ったソフトは、Fusion360です。
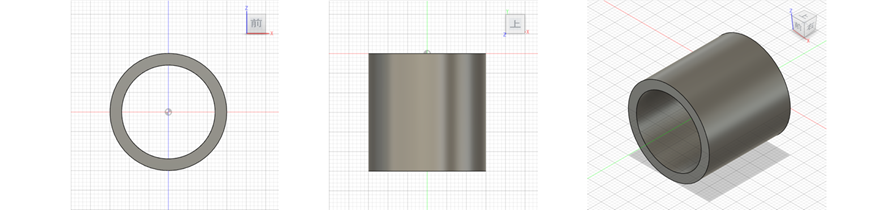
1.まず、1つの方向から見た図形、円柱を作成します

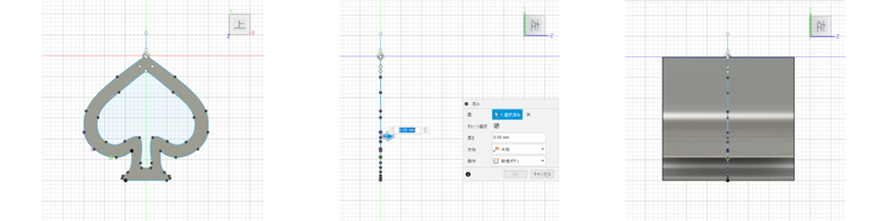
前から見たら円、上から見たら正方形になります。大きさは、円の直径30mm、高さ30mm、厚み 3mm に設定しました。
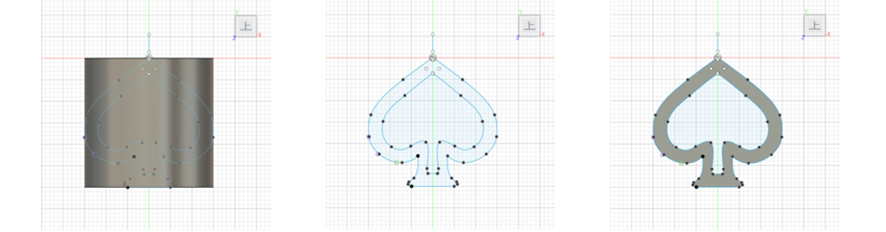
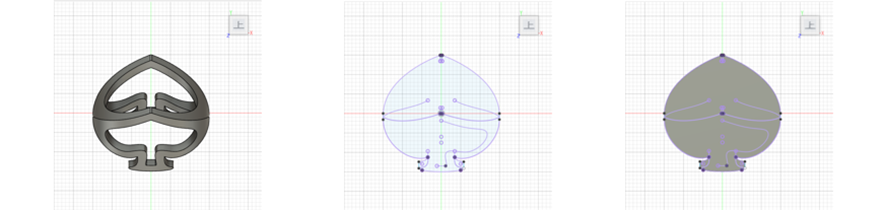
2.次に上から見た正方形にぴったり収まるようなスペードの図をスケッチで書いてスペードのサーフェスを作成します

上の左図が円柱とスペードのスケッチを重ねて表示したものです。ぴったり収まるように書きました。真中の図は円柱の表示を消してスケッチのみ表示したもの。右図がスペードのスケッチからパッチでサーフェスを作成したものです。
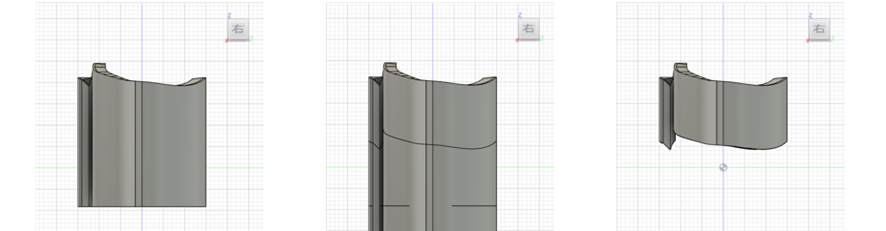
3.スペードのサーフェスから立体を作ります

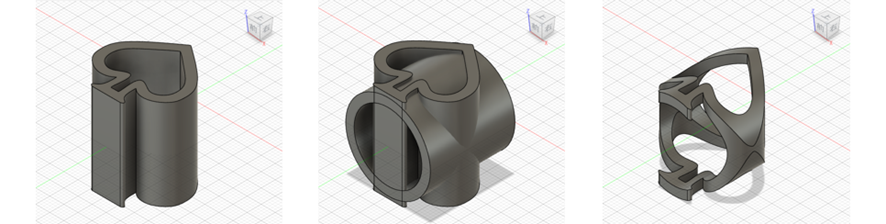
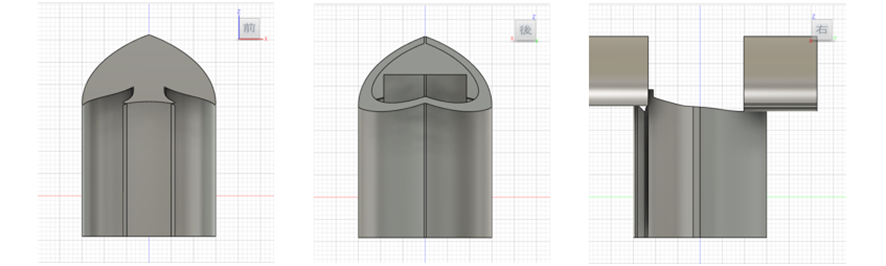
上の左図がスペードのサーフェスですが、これを横から見ると厚みがないので、厚みをつけて右図のように立体にします。
4.スペードと円柱の重ね合わせ

上の左図がスペードを立体にしたものですが、これと最初に作った円柱とを結合して、交差した部分だけ残すと右図になります。
5.重ね合わせた図形を回転させます

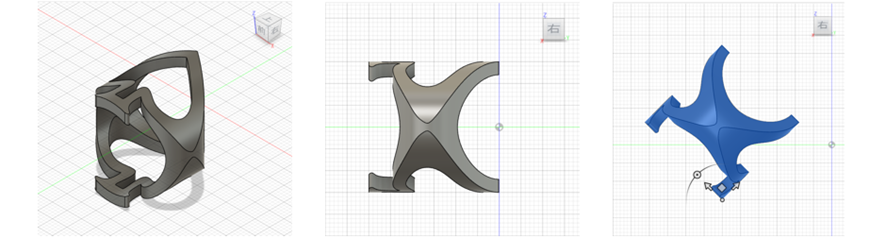
この後の作業をしやすいように、重ね合わせた図形を横から見て45°回転させます。
6.サイズ調整

この時点で重ね合わせた図形を上から見ると真中の図のように横長になってます。これを縦横同じサイズになるように上から見て横方向を縮小します(尺度0.707%です)※同様に横から見た場合の縦方向も尺度0.707%で縮小します。

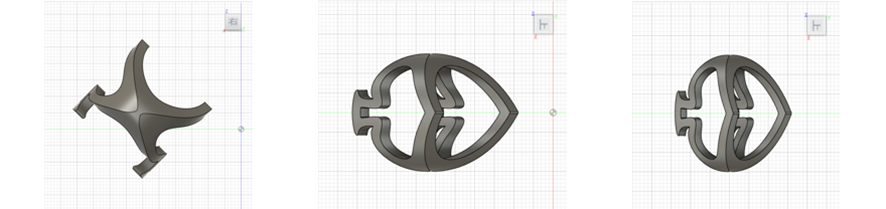
ここまでで出来た図形を 上斜め後ろから見ると円、上斜め前から見るとスペードになっています。この後、高さをつけていきます。
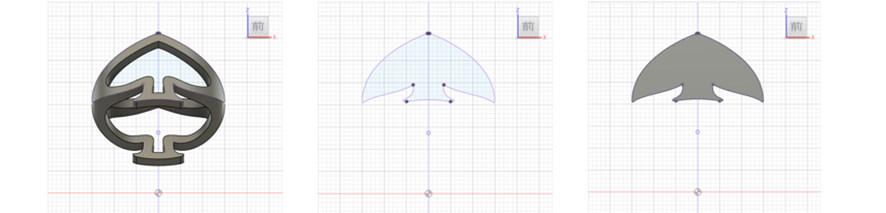
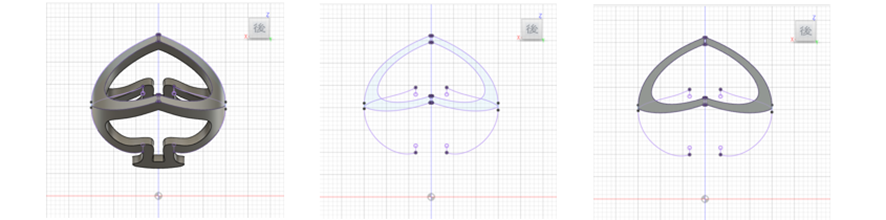
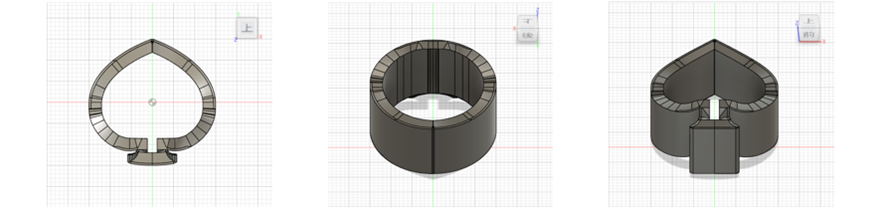
7.上から見て投影したスケッチからサーフェスを作成します

投影して作成したスケッチ(真中の図)の内側をパッチでサーフェスにします。
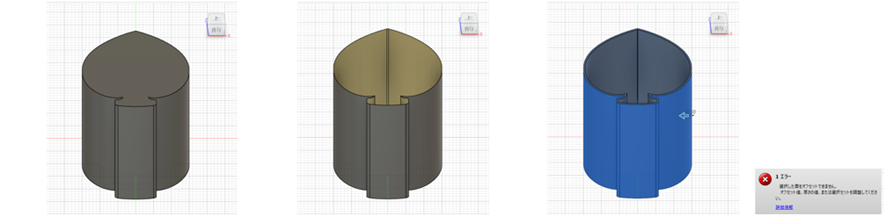
8.サーフェスから縦方向に厚みをつけて立体にします

左図が立体にしたもので、この立体の外周を選択してオフセット0のサーフェスを作成します(真中の図)。作成したサーフェスに-0.5mmの厚みをつけて立体にしました。
本来は-3.0mmの厚みをつけるのがいいのですが、右端にあるエラーが出て、-3.0mm出来ず、とりあえず-0.5mmで作業を続けることにしました。あとで残り-2.5mm分 厚みを追加することにします。
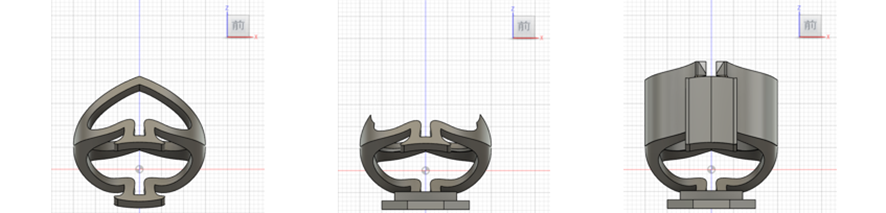
9.縦方向の立体の上部をカットします

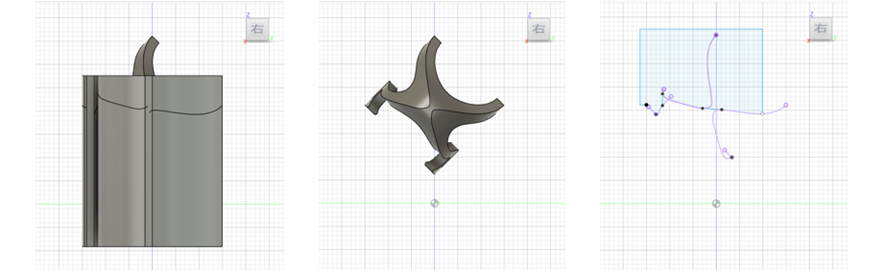
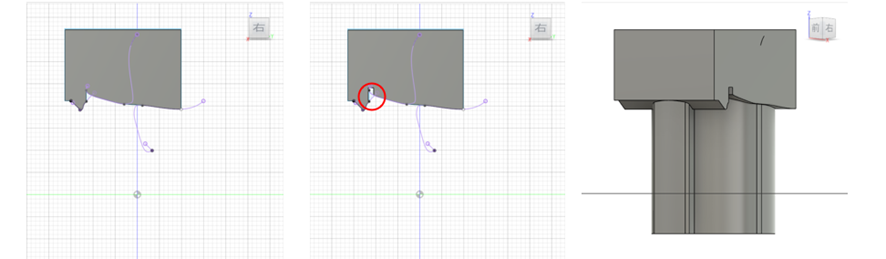
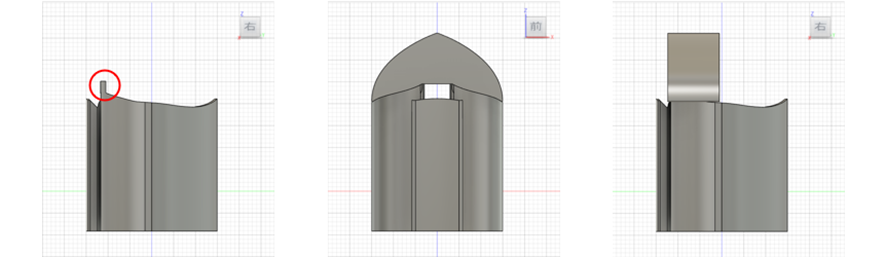
上の左図が 円とスペードの重ね合わせと縦方向の厚みをつけた立体を同時に表示したもので、この線に沿ってカットします。カット用の部品を作成するため、横から見た重ね合わせ図形を投影したスケッチをもとにカット用部品の形を書きます。(右図の水色部分)

上の左図がカット用部品として作成したものですが、真中の図にある赤丸部分はカットされる立体が奥行き方向に異なる面があるため、カットしないようにカット用部品から削りました。右図がカットされる立体とカット用部品を斜め前から見たものです。

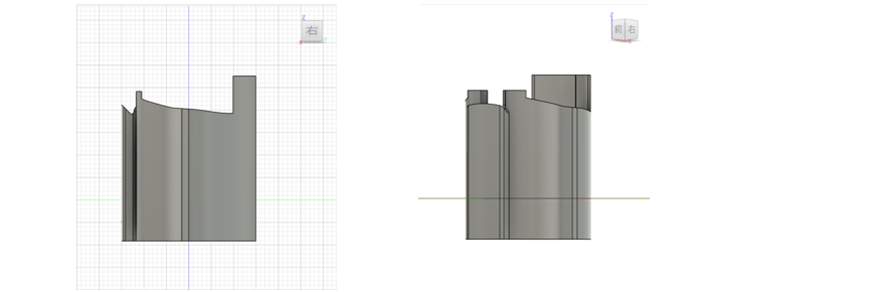
上の図が横方向の上部分をカットした後の図です。
引き続き前側からカットする部品、後側からカットする部品を作成します。

上の図が前側からカットする部品を作成したものです。

上の図が後側からカットする部品を作成したものです。

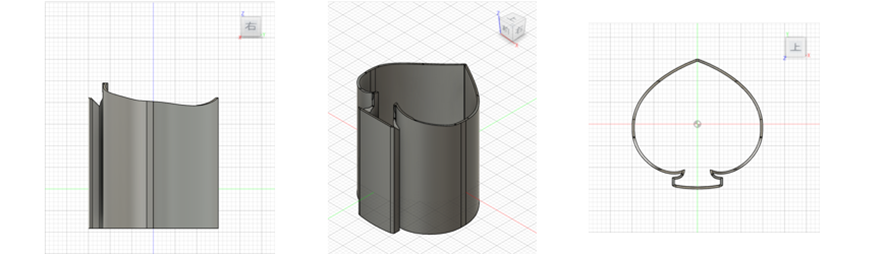
上の図がカットされる立体と前側からカットする部品、後側からカットする部品を同時に表示させたものです。右図が横から見た図で両端の部分をそれぞれカットします。

上の左図が両端の部分をカットしたものです。赤丸の部分は最初に横方向カット用部品から削った部分です。真中の図が前側からこの部分をカットするために作成した部品を同時表示させたもので、右図がこれを横から見たものです。

ここまでカットしたものが上の図になります。(3つの方向から見た図です)
10.厚みを修正します
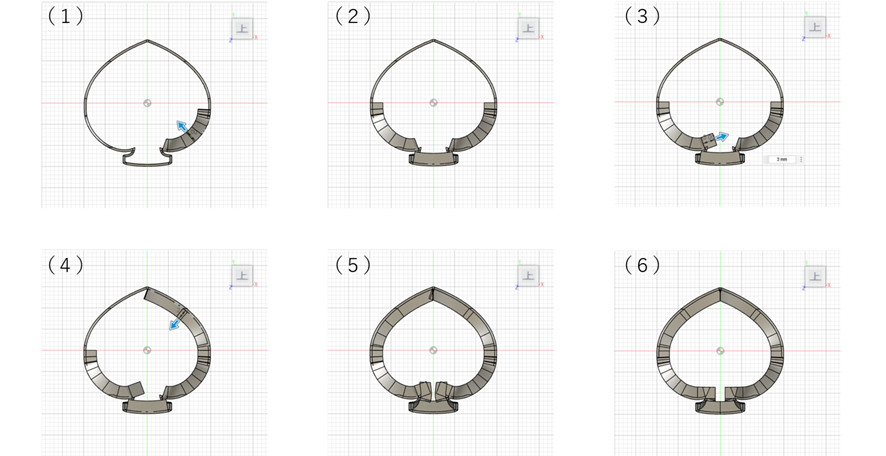
これから8で-0.5mmにした厚みを-3mmになるように修正していきます。

上の図の(1)から(6)のように、外側や内側の境界から厚みをつけたり、厚みを横に伸ばしたり、出すぎた部分をカットしたりして整えました。
11.縦方向の立体の下部をカットします

上の左図が上部をカットしたもの。これをコピーして下方向に15mm移動します(真中の図)。下方向に移動したもので元の部品をカットしたものが右図になります。

ここまでで出来た図形を 上斜め後ろから見ると円、上斜め前から見るとスペードになっています。
12.置き台をつけます

6で作った部品を下方向に15mm移動して 不要な部分をカットしたものが真中の図です。これと11で作った部品とを合わせ、最下部に平らな部品をつけたものが右図です。
これで、一通りモデルは完成しました。完成した3Dモデルを それぞれ STLファイル(*.stl)で エクスポート出力します。
出力
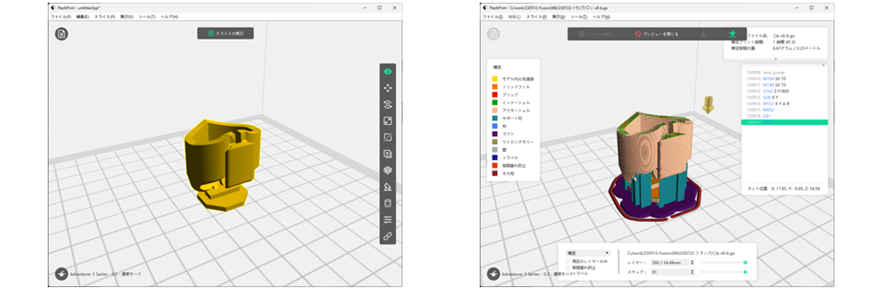
FlashPrint 5でSTLファイルを読み込み、サポート材を付けてスライスデータ *.gx を作成します。

スライスデータ *.gxを3Dプリンターに読み込ませて 3Dモデルを出力して完成です。
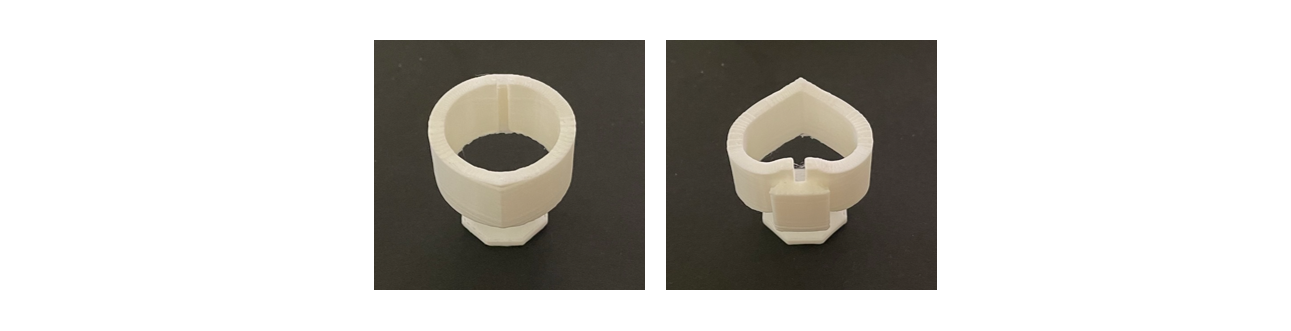
出力結果は以下のようになります。

ちなみに モデルの上部に6で作った部品(不要部分をカットしたもの)をつけて3D出力しても 円とスペードは同様に見えます。