タコに続いてイカのキャラクターも作ってみました。作り方はタコとほとんど同じですが、今回は頭を左右対称にして作りましたので、紹介します。
3Dモデル作成
3Dモデル作成に使用したソフトは、blender 3.6.3です。
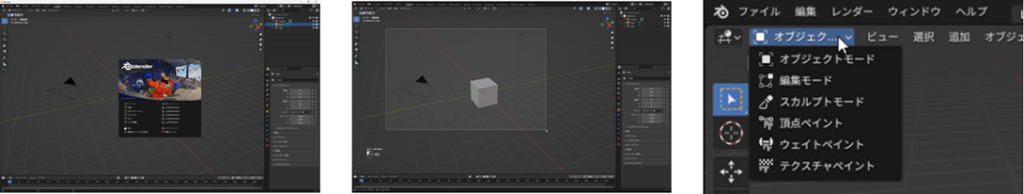
1.blenderの立ち上げ

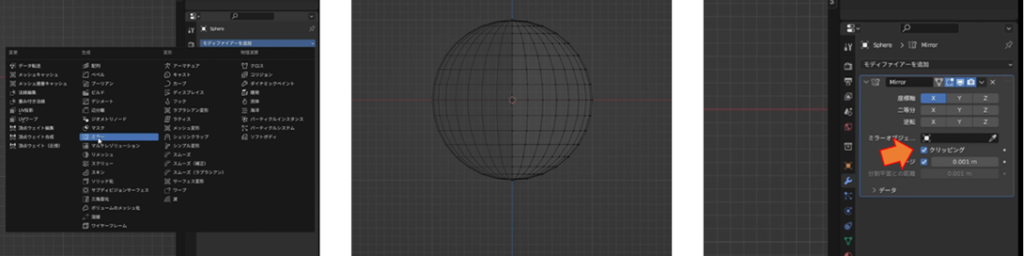
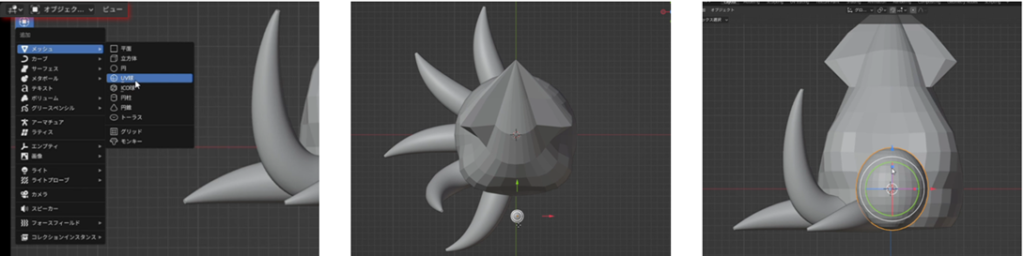
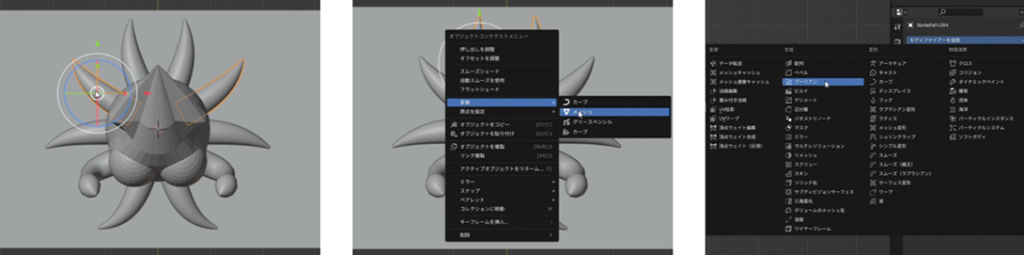
左図がblenderを立ち上げたところです。最初に表示されているキューブなどは使わないので削除します(真中の図)。blenderには複数のモードがあって、モード選択できますが(右図)、今回使うのはオブジェクトモードと編集モードの2つだけです。
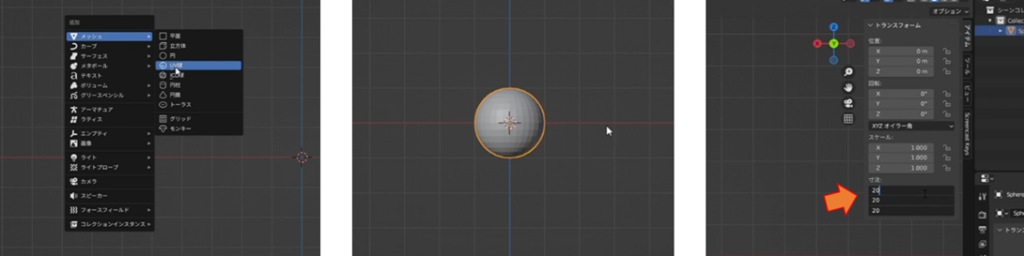
2.頭のオブジェクト作成

まず、オブジェクトモードで、イカの頭の元になるオブジェクトを挿入します。Shift+Aキーで「追加」のメニューを表示して、「メッシュ」の「UV球」を選択します(左図)。真中の図が挿入されたUV球で、これがイカの頭の元になります。右図はUV球のサイズを指定するもので、Nキーでサイドバーを表示して、「アイテム」内「寸法」の数字でサイズを指定します。初期状態では直径2ミリの球(3Dプリンターに出力した場合)ですが、数字を変えてサイズを変更します(私は直径20ミリにしました)。

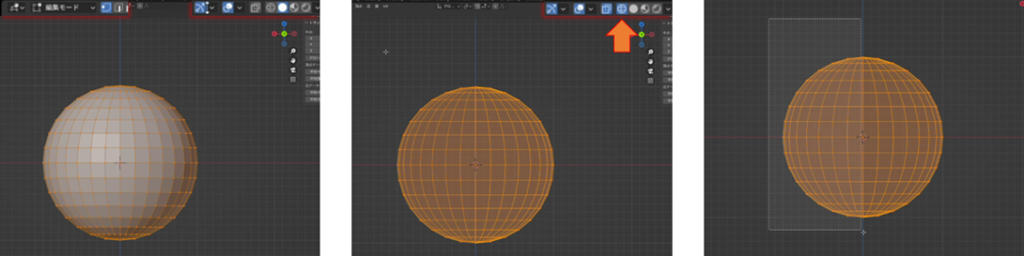
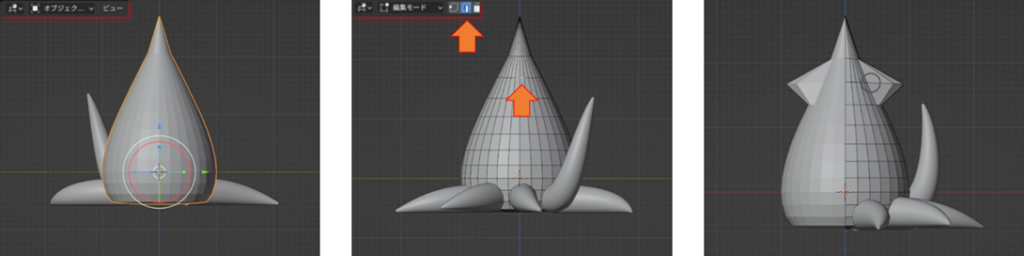
次に、編集モードで、頭のオブジェクトを左右対称にします(モード切替はTabキーで、できます)。左右対称にするには、真中の図のようにblender上部のアイコンからワイヤーフレーム表示にして、球の半分を選択します。

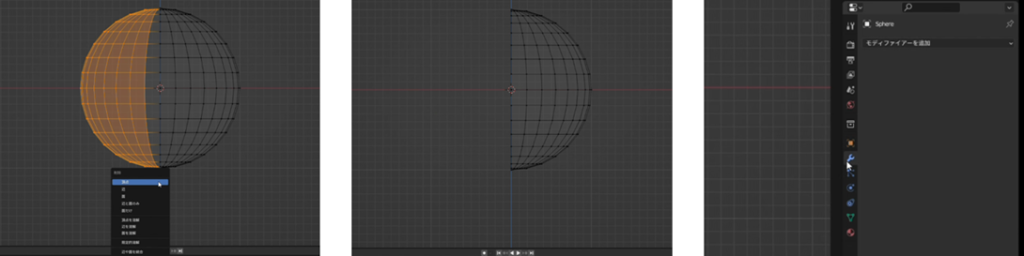
そして、Xキーで削除メニューを表示して「頂点」を選びます。すると、真中の図のように球が半分になります。削除した半分を左右対称にして追加するには、blender右側のスパナマークの「モディファイアーを追加」から

「ミラー」を選択します。すると、真中の図のように再度、球になります。このときクリッピングにチェックを入れます。チェックを入れないと、変形したときに左右別れてしまいます。

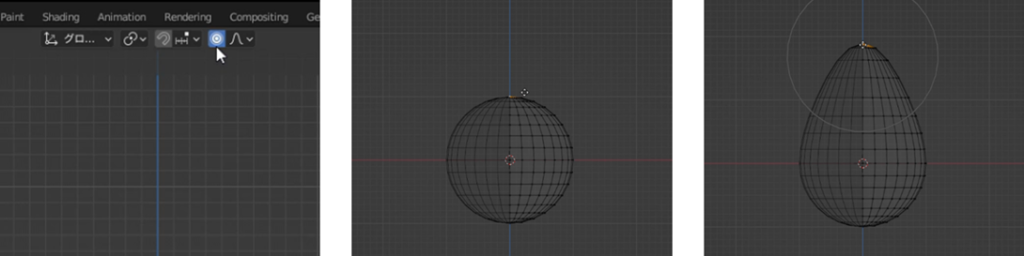
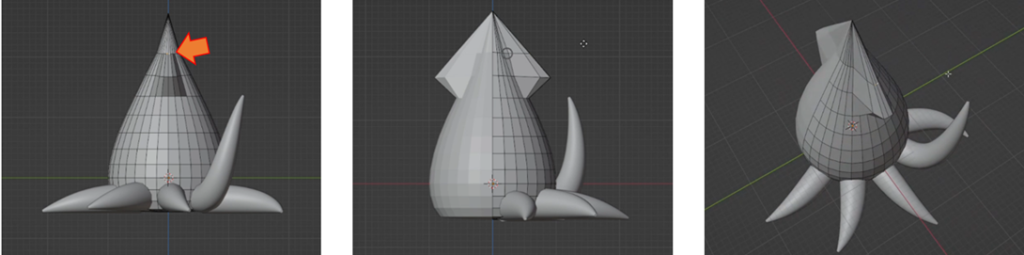
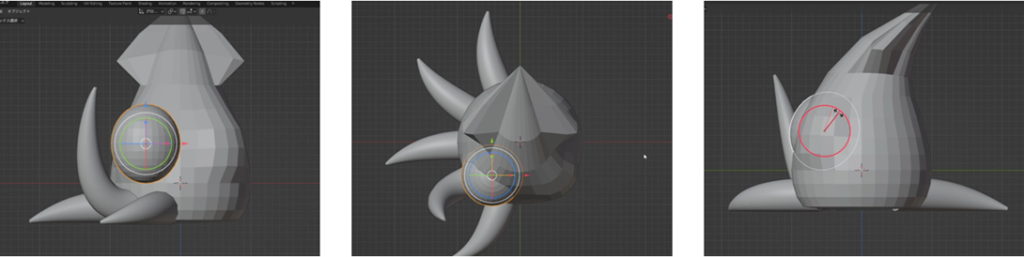
次に、イカの頭をとがらせます。左図のようにプロポ―ショナル編集にして、球の一番上の点を選択します(真中の図)。そして、Gキーで上に引っ張ります。このとき、影響範囲を示すグレーの円の大きさをホイールボタンで変更しながら引っ張ります。

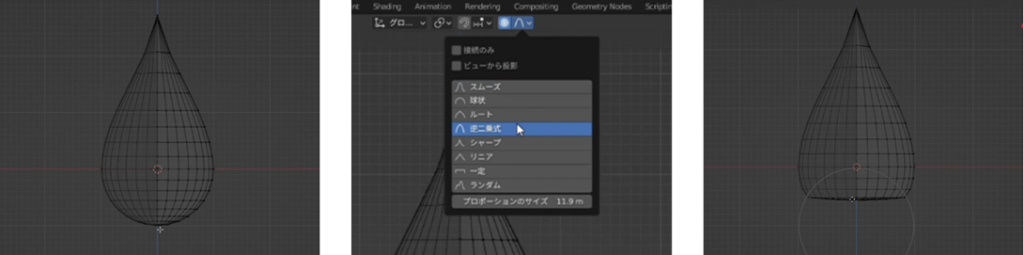
すると、左図のような形にすることができます。今度は底の部分を平らにします。球の一番下の点を選択してプロポーショナル編集に逆二乗式を選びます。グレーの円の大きさを変更しながら上に移動すると右図のような形にすることができます。これが、イカの頭になります。
3.足のオブジェクト作成

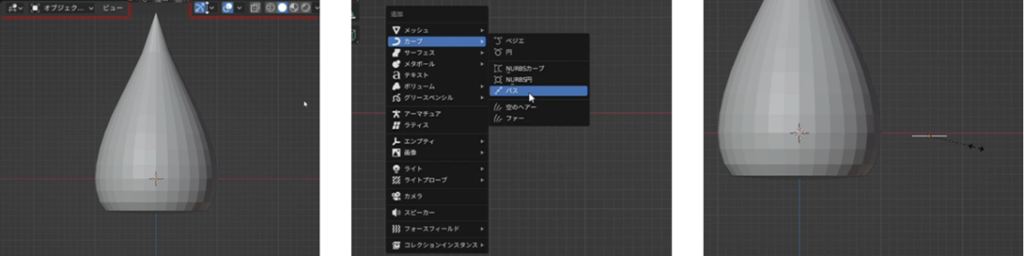
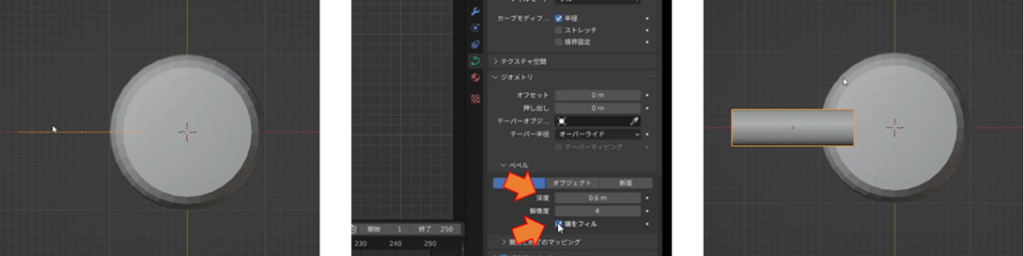
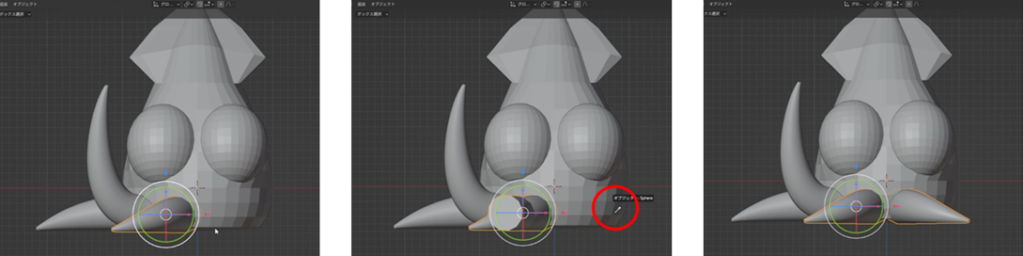
イカの頭をオブジェクトモードで見ると左図にようになります。ここで足を追加しますが、足にするために「カーブ」の「パス」を追加します。パスを追加した時点ではただの短い線ですが、これをSキーで足の長さに拡大します。

底から見ると、左図のようになります。オレンジの線がパスです。このパスに厚みを付けるため、真中の図のようにblender右の緑のアイコンから「ジオメトリ」の「深度」の値を変更します。これで厚みを付けられます。このとき、「端をフィル」にチェックを入れておきます。チェックを入れないと、筒のようになってしまいます。パスに厚みを付けたところが右図になります。

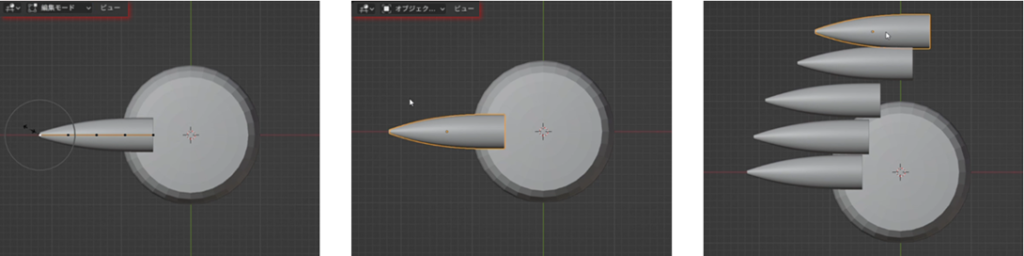
次に編集モードにして、足の先を細くします。左図のように、足の端の制御点を選択してAlt+Sキーで制御点付近の厚みを縮小します。今度はオブジェクトモードにして、この足をShift+Dキーで片側5本分コピーします。

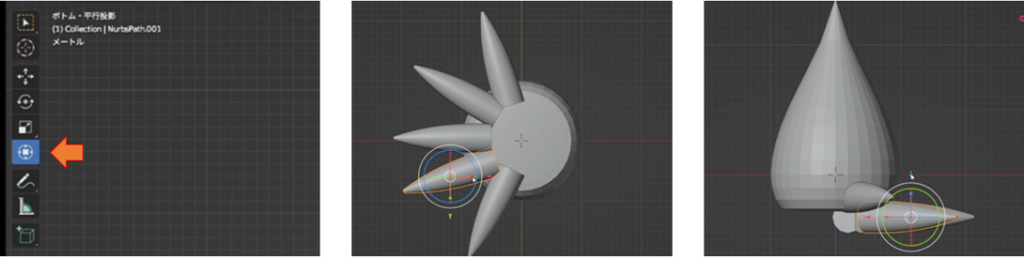
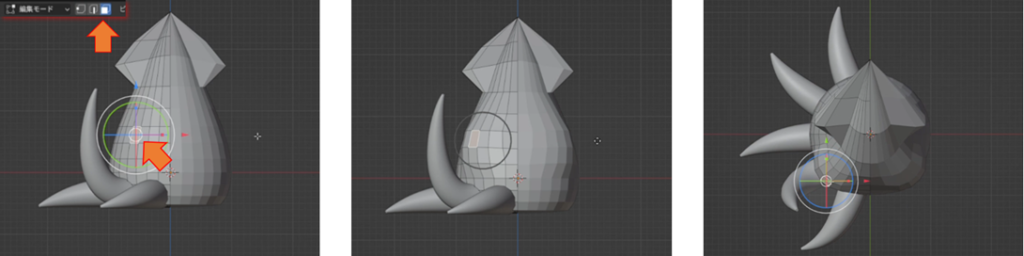
コピーした足をイカの頭にくっつくように配置します。このために左図のようにblender左のトランスフォームツールを使います。真中の図や右図のように、足それぞれのオブジェクトを移動や回転しながら配置していきます。

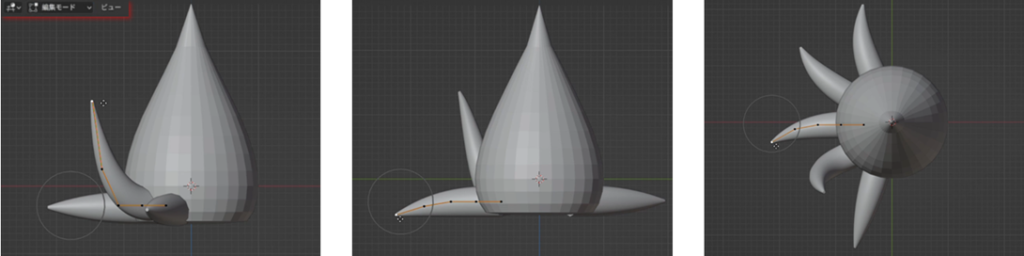
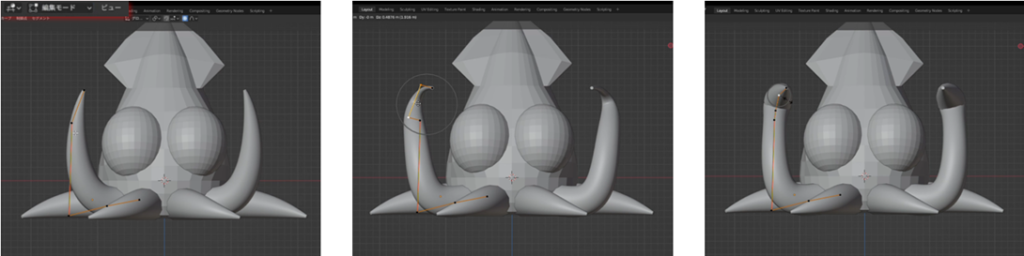
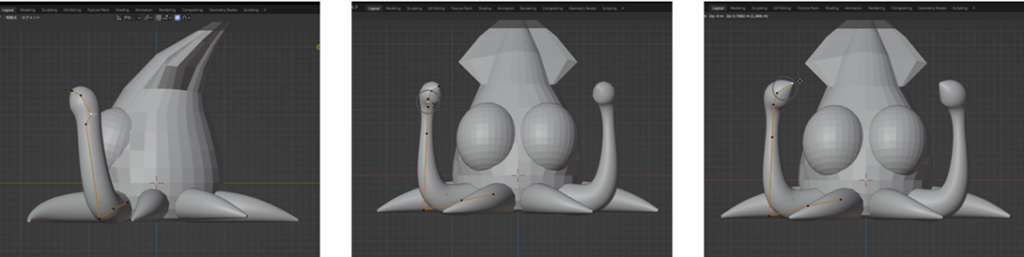
今度は編集モードにして、それぞれの足の形を変形していきます。左図では1本を手を挙げているように上に曲げています。真中の図は足の先を少し下に向けて接地するように変形しています。右図は上から見て真っすぐでなく、少し前後に曲げています。
4.羽の作成

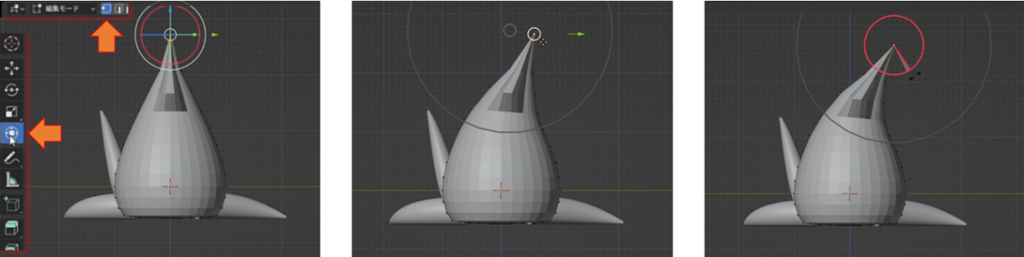
イカの頭には、羽みたいなものが付いているので、それを作成します。オブジェクトモードで頭を選択して、編集モードで、真中の図のように、選択モードを辺選択モードにして、引っ張る辺を選択します。前から見て、Gキーで引っ張ると右図のようになります。頭のオブジェクトは左右対称にしているので、片方を引っ張ると、もう片方も同じように引っ張られます。

辺を1つ引っ張るだけでは、羽が小さいのでもう1つ上の辺も選択して同様に引っ張ります。すると、真中の図のような羽になります。右図はこれを斜め上から見たところです。
5.頭の変形

次に頭を少し斜め上に向かせます。左図のように編集モードで点選択にして頭の一番上の点を選びトランスフォームツールで変形します。真中の図や右図のように移動や回転しながら頭を少し斜め上に向かせます。
6.目のオブジェクト作成

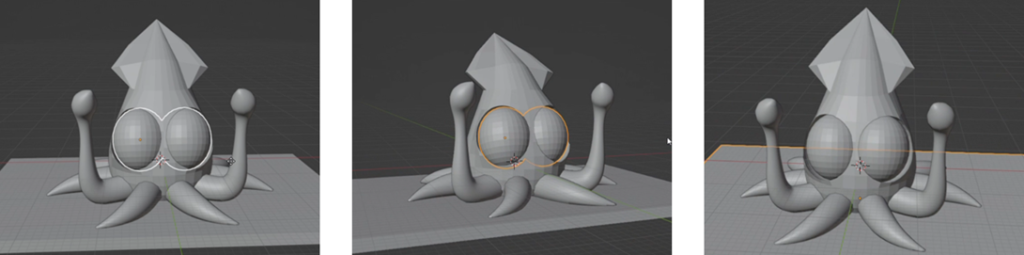
次に目を作成します。左図のように編集モードで面選択にして目の位置の面を選びトランスフォームツールで出っ張らせます。真中の図や右図のように影響範囲を調整しながら面を移動して目の位置を出っ張らせます。

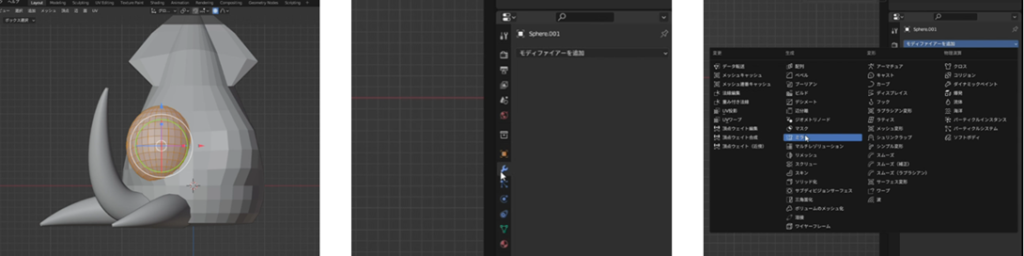
そして、オブジェクトモードで左図のように目のオブジェクトとなる「メッシュ」の「UV」球を追加します。追加したUV球は、右図のようにトランスフォームのツールで、拡大して少し縦長にします。

左図や真中の図のように、目を頭の位置に移動します。右図では目を少し傾けてます。

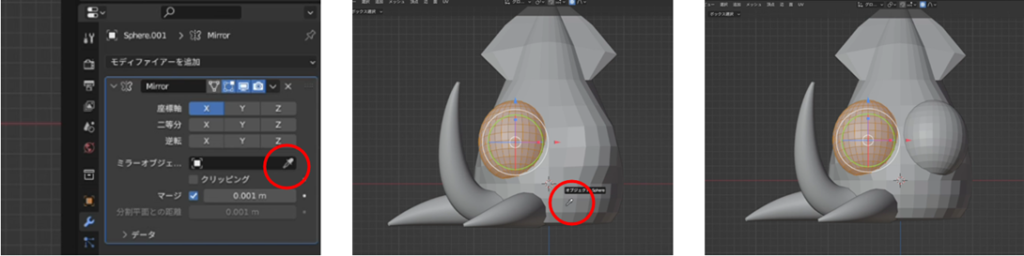
この時点で、まだ目は片側にしかないので もう片方にもコピーします。blender右側のスパナマークのモディファイアーの追加からミラーを選択します。

そして、左図のようにスポイトマークで頭のオブジェクトをクリックすることで、目がもう片方にもコピーされます。
7.足のコピー

今度は、足もコピーします。それぞれの足を選択して、目と同様にモディファイアーの追加からミラーを選択してスポイトマークで頭のオブジェクトをクリックします。これを足1本ずつ、全部の足に対して行います。
8.手の形の変形

手を挙げたので、招き猫のように手の形を作ることにしました。編集モードで、手の先の方の制御点を選んでCtrl+右クリックで制御点を増やします。そして、Gキーで制御点を移動して形を整えます。手や足もミラーで左右対称になっているので、片方を変形すればもう片方も同じように変形されます。

横から見たり、前から見たりしながら、違和感ないように制御点を移動し、Alt+Sキーで太さも変えながら、形を整えます。
9.接地面の作成

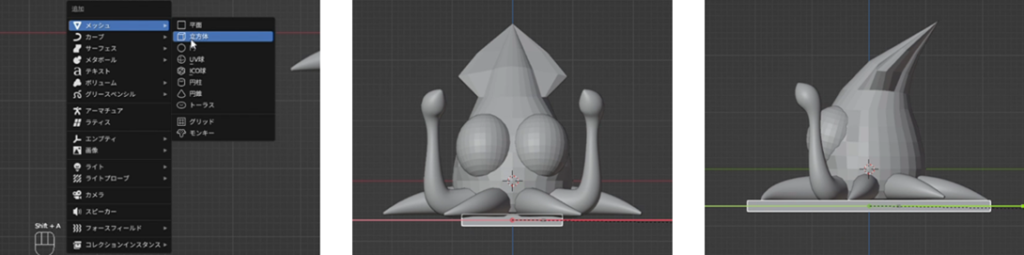
底を平らにするために、オブジェクトモードで「メッシュ」の「立方体」を追加して、底板を作ります。追加した立方体は、トランスフォームツールで横方向、前後方向に拡大します。

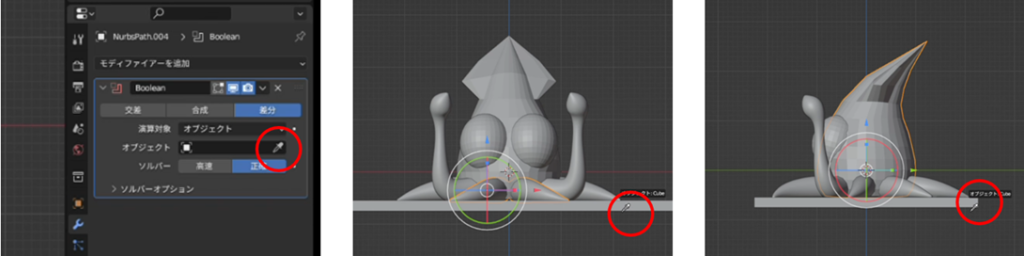
次に、足の接地部分を作るために、それぞれの足について1本ずつメッシュに変換します。足を選択して、真中の図のようにマウス右クリックで「変換」の「メッシュ」を選択することで変換します。足の底を削り取るために、それぞれの足について1本ずつ「モディファイアーの追加」から「ブーリアン」を選択します。

そして、スポイトマークで底板をクリックします。頭のオブジェクトについても同様に、ブーリアンのモディファイアーを追加して、スポイトマークで底板をクリックします。
10.目の輪郭作成

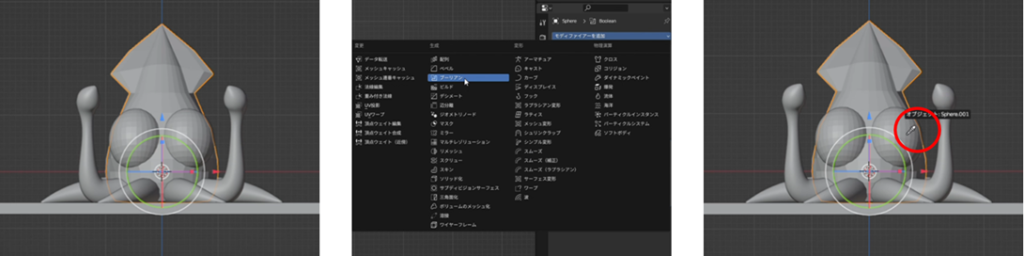
目の輪郭をもっとハッキリさせるために、目の周りをへこませます。頭のオブジェクトに再度ブーリアンのモディファイアーを追加して、スポイトマークで目のオブジェクトをクリックします。

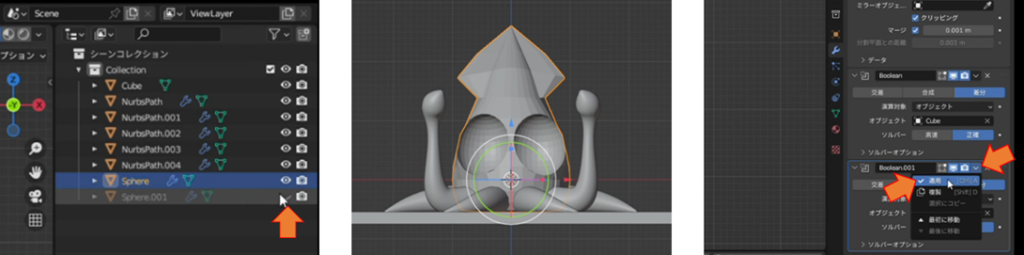
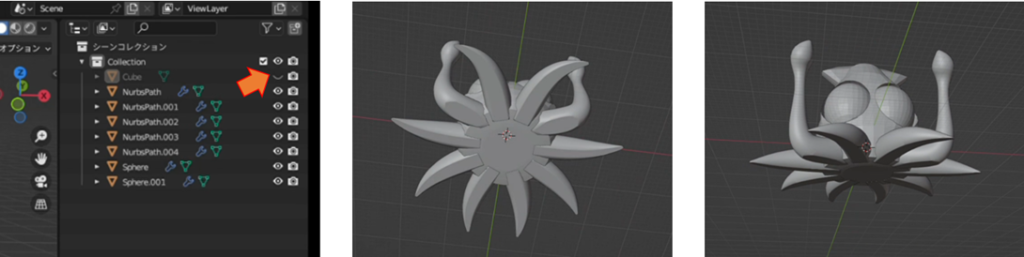
左図のように目のオブジェクトを非表示にすると、真中の図のように目がくり抜かれたことを確認できます。オブジェクトの表示/非表示の切り替えはblender右上のCollectionにある目のマークをクリックすることで行います。これで良ければ、くり抜きを確定するために、右図のようにブーリアンの「適用」をクリックします。これで、頭のオブジェクトから目の部分がくり抜かれたことになります。「適用」しないと目のオブジェクトを移動すると、目と同じく、くり抜きの位置も移動してしまいます。

くり抜きを確定したら、目を表示してから、位置をGキーで移動して少し奥に引っ込めます。これによって、目の輪郭がハッキリしました。
11.3Dデータのファイル作成

左図のように底板を非表示にすると、真中の図のようにイカの底が平らになっていることがわかります。これでイカの3Dモデルができました。いろいろな角度から見て確認します。

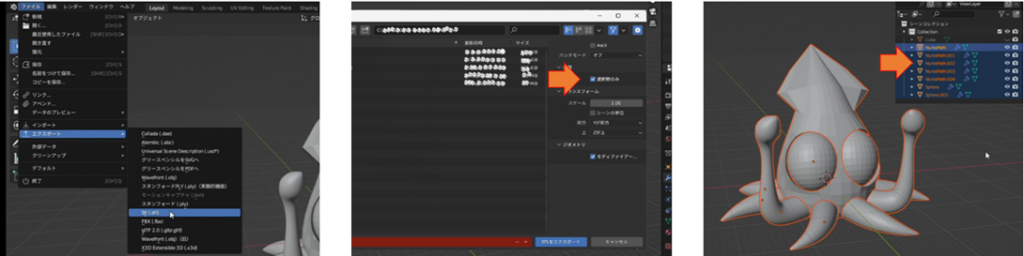
良さそうなら 左図のようにファイルメニューから「エクスポート」の「Stl」を選択します。「Blenderファイルビュー」が表示されたら、真中の図の矢印部分にある「選択物のみ」にチェックを入れて、右図のようにStlファイルに出力するオブジェクトをblender右上のCollectionから選択します(選択したオブジェクトはオレンジの枠がつけられます)。そして、「STLをエクスポート」ボタンをクリックしてファイル出力します。
出力
スライサーソフトでSTLファイルを読み込み、スライスデータを作成します。

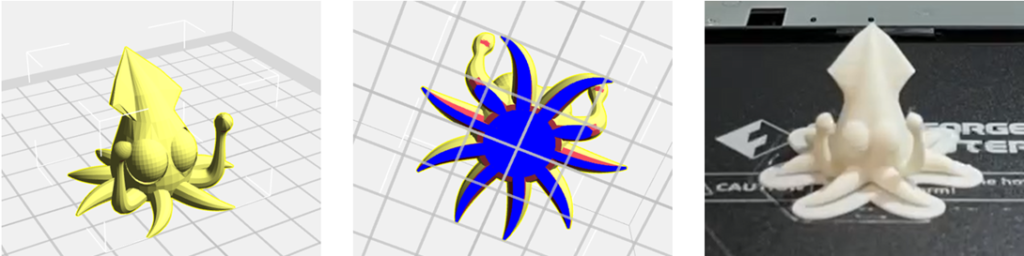
左図が 私の使っているFlashPrint 5でSTLファイルを読み込んだところです。真中の図はモデルを下から見たところで、青色の部分が接地部分になります。右図はスライサーソフトで出力したスライスデータを3Dプリンターで読み込んで3D出力したところです。
出力結果は以下のようになります。

これで、イカのキャラクター作成完了です
