今までは3Dプリンターで出力するモデルをFusion360で作っていたのですが、今度は blender を使ってみようと思い立ち、勉強がてらタコのキャラクターを作ってみたので紹介します
3Dモデル作成
3Dモデル作成に使用したソフトは、blender 3.6.3です。
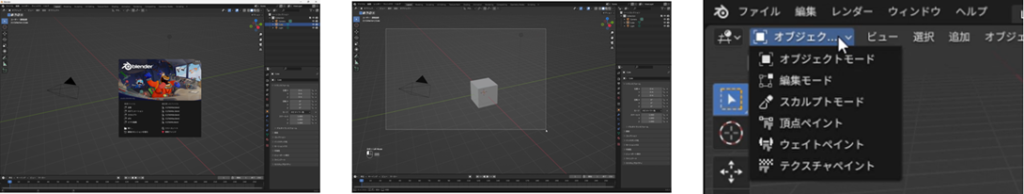
1.blenderの立ち上げ

左図がblenderを立ち上げたところです。最初に表示されているキューブなどは使わないので削除します(真中の図)。blenderには複数のモードがあって、モード選択できますが(右図)、今回使うのはオブジェクトモードと編集モードの2つだけです。
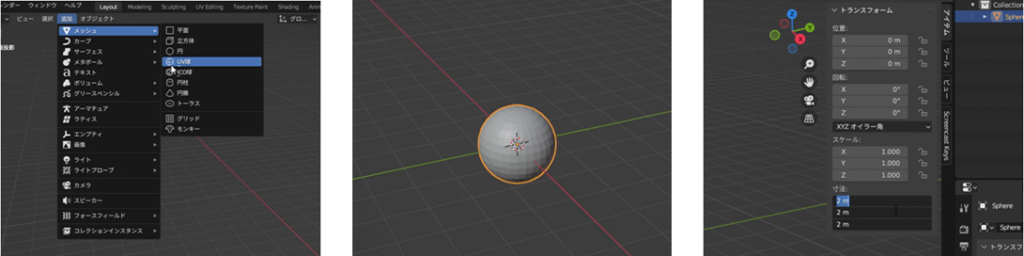
2.頭のオブジェクト作成

まず、オブジェクトモードで、タコの頭の元になるオブジェクトを挿入します。頭のオブジェクトは「UV球」です。左図がUV球を挿入するところ、真中の図が挿入されたUV球、右図はUV球のサイズを指定するもので、初期状態では直径2ミリの球(3Dプリンターに出力した場合)になってます。このサイズはトランスフォームの寸法の数字を変更することで変えられます。(私は直径20ミリにしました)

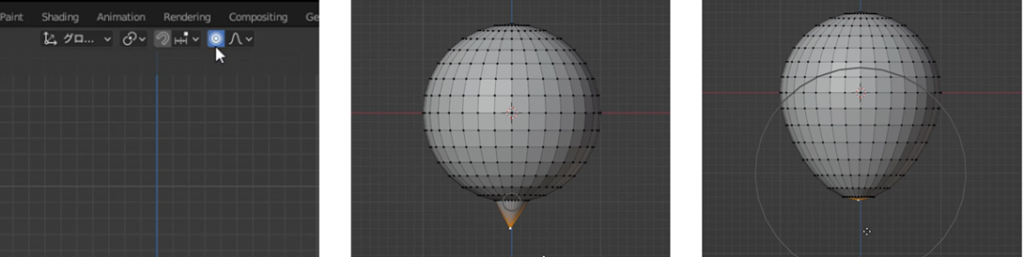
次に、編集モードで、頭のオブジェクトをタマゴ型にします。タマゴ型にするには、左図のようにプロポーショナル編集モードを選択して、UV球の一番下の点を選択して、Gキーで下に引っ張ります。プロポーショナル編集モードではグレーの円が表示されて、これが変形の影響範囲を示しています。マウスのホイールボタンで円の大きさを変更しながら下に引っ張ることで、右図のようにタマゴ型に変形することができます。
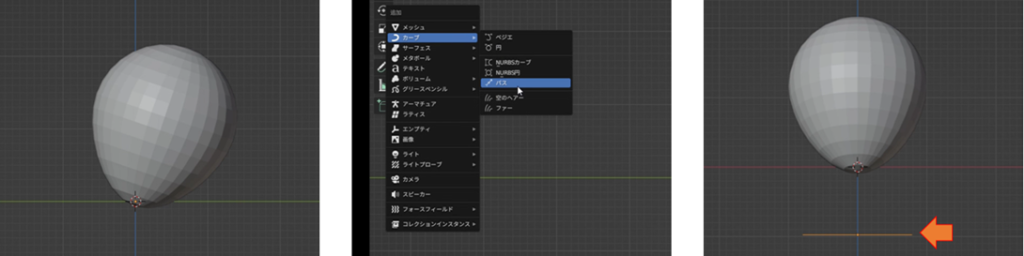
3.足のオブジェクト作成

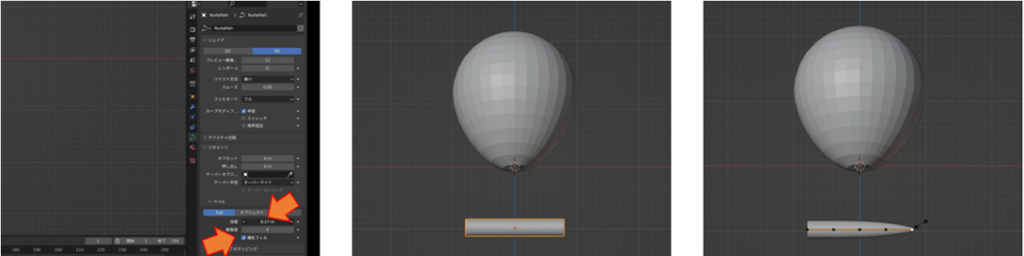
オブジェクトモードで、頭を少し傾けて(左図)、次はタコの足を作ります。足のオブジェクトには「カーブ」の「パス」を使います。右図がパスを挿入したところで、矢印の部分が そのパスになります。

パスを挿入しただけでは ただの線なので、厚みをつけます。blender右側のデータ(緑のアイコン)からジオメトリを開いて、ベベル部分の「深度」の値を変更します。このとき、「端をフィル」にチェックを入れます(左図の矢印部分)。すると、真中の図のように、パスに厚みがつきます。そして、編集モードにしてパスの制御点(黒い点)を選択して、Alt+Sキーで太さを変更します。右図のように足の端を細くします。

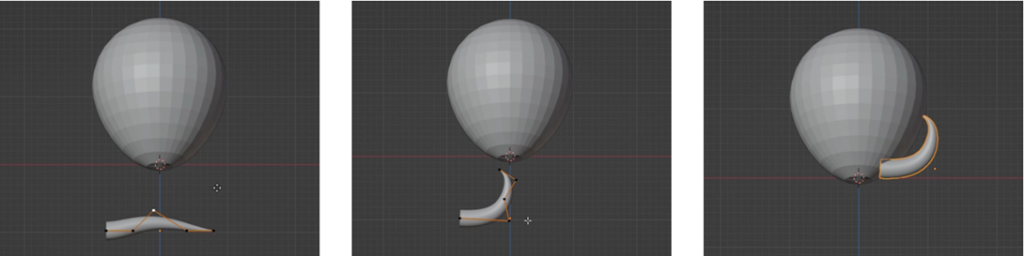
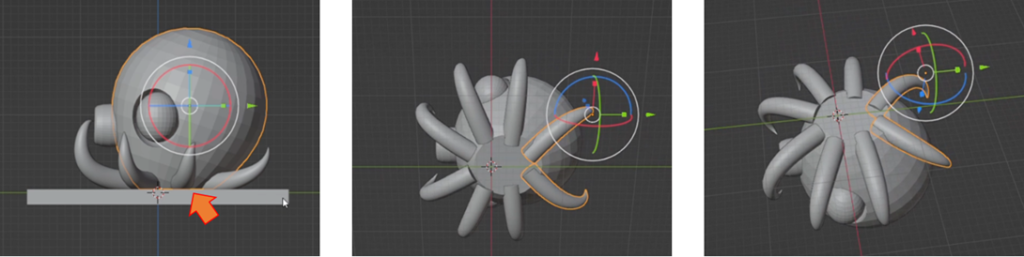
そして、制御点をGキーで移動することで、足の形をタコのように曲げて(左、真中の図)、オブジェクトモードで頭の位置に移動します(右図)。

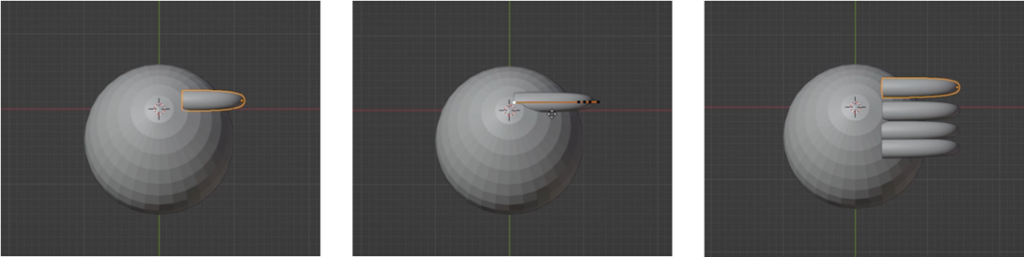
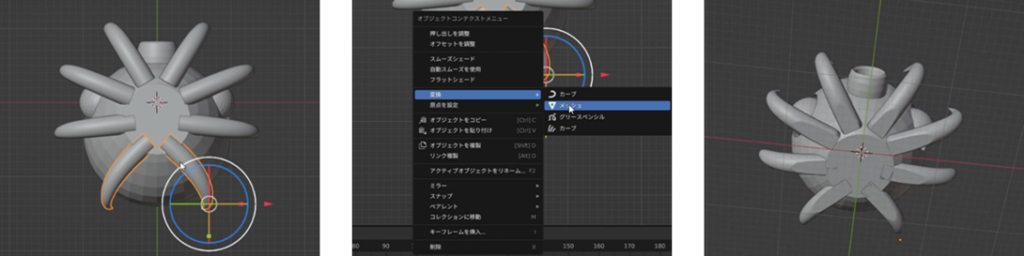
これを下から見ると左図のようになります。修正したいときは編集モードにして、移動回転などはオブジェクトモードにします。タコの足は全部で8本、片側4本なので、Shift+Dキーで 右図のように片側分をコピーします。

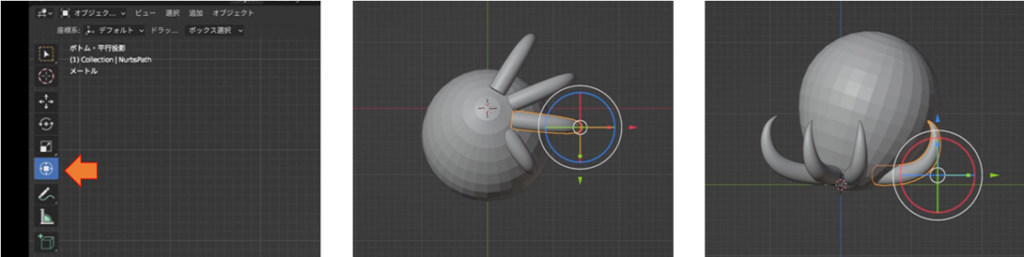
コピー後、それぞれの足を移動、回転しながら 足の位置を調整します。移動や回転には左図の矢印部分のトランスフォームのツールを使いました。移動や回転などは 下からだけでなく、上からや横から、いろいろな角度から見て 足の位置を確認します。
4.目のオブジェクト作成

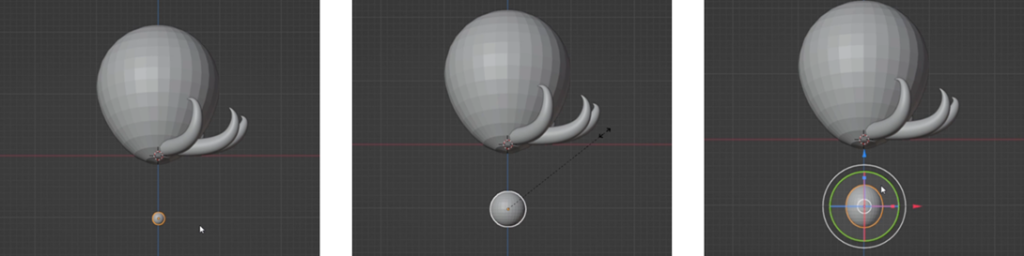
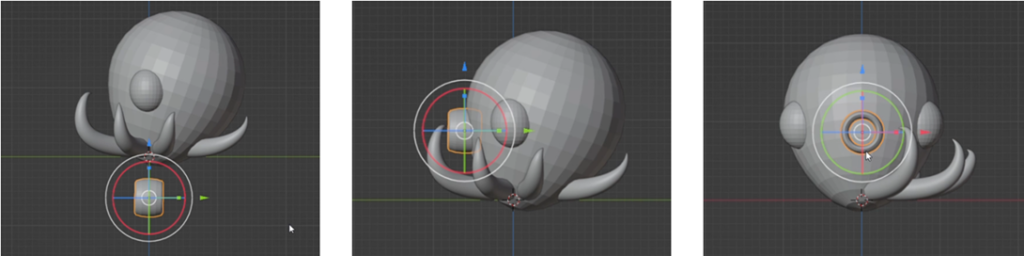
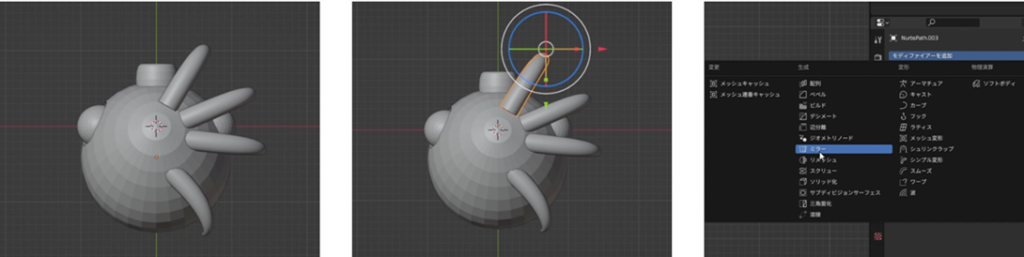
目のオブジェクトは、頭のオブジェクトと同じ「UV球」を使います。オブジェクトモードでUV球を追加して(左図は追加後に 下に移動したところ)、Sキーで目のサイズに拡大します(真中の図)。Sキーで拡大した時点では まん丸ですが、トランスフォームのツールで少し縦長にします(右図)。

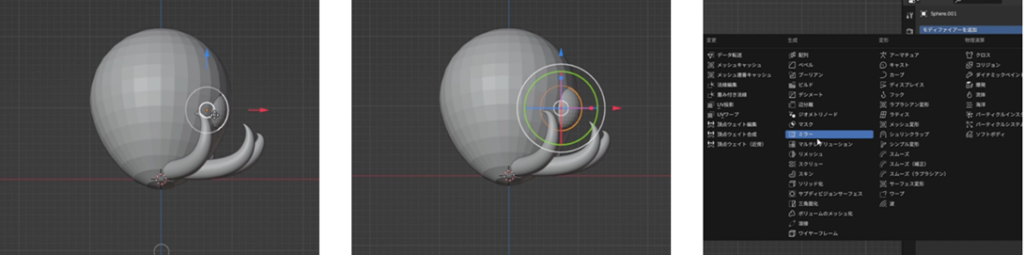
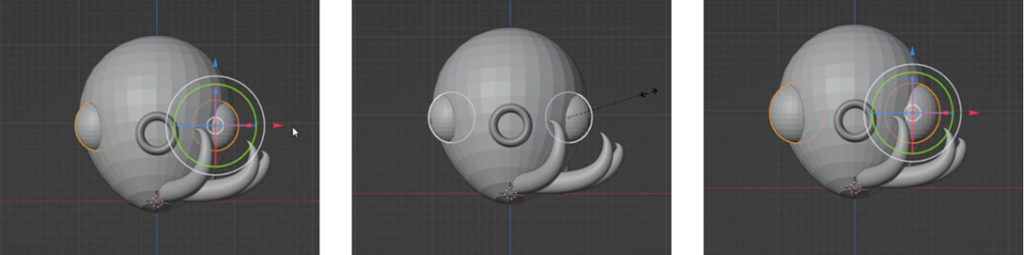
次に、頭の目になる位置に移動して、blender左側のモディファイアー(スパナマーク)を選択して、右図のように「モディファイアーを追加」から「ミラー」を選択します。

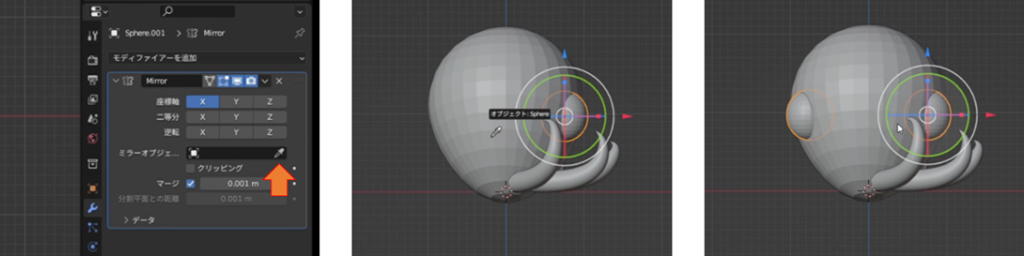
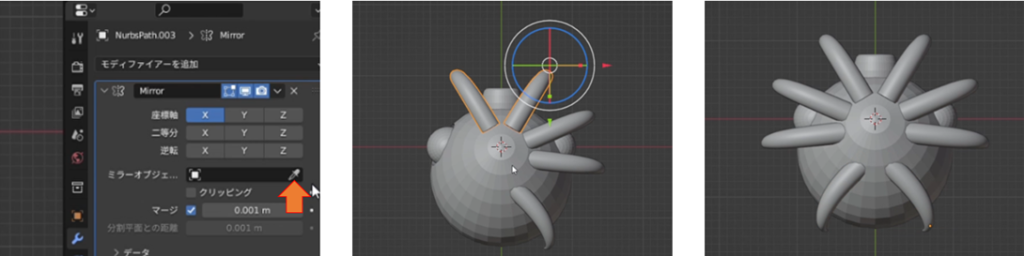
「ミラーオブジェ…」のスポイトマーク(左図の矢印部分)をクリックして頭のオブジェクトをクリックします(真中の図)。すると、右図のように目が反対側にもコピーされます。
5.口のオブジェクト作成

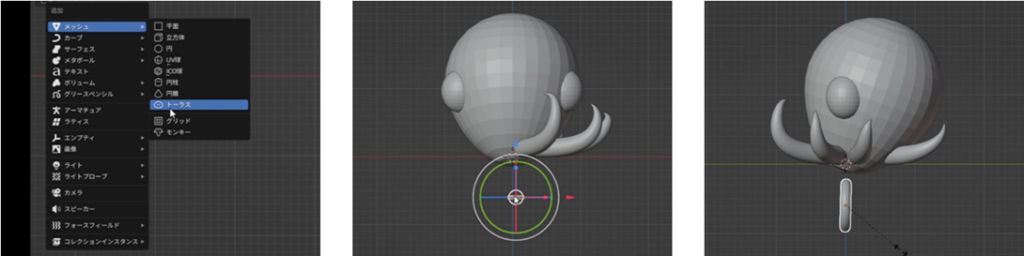
口のオブジェクトには、「メッシュ」の「トーラス」を使います(左図)。オブジェクトモードで「トーラス」を追加して(真中の図は追加後に 下に移動したところ)、Sキーで口のサイズに拡大します(右図)。

Sキーで拡大した時点では 長さが足りないので、トランスフォームのツールで少し長くします(左図)。次に、頭の口になる位置に移動します(真中の図)。右図はこれを正面から見たところです。
6.目の輪郭作成

目の輪郭をもっと はっきりさせるために、目の周りをへこませます。目のオブジェクトをShift+Dキーでコピーして、少し目より大きくします。

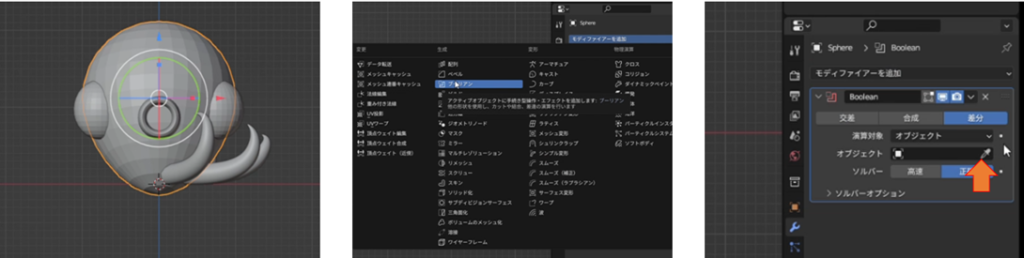
頭のオブジェクトを選択して、「モディファイアーの追加」から「ブーリアン」を選択して、右図の矢印部分にあるスポイトマークをクリックします。

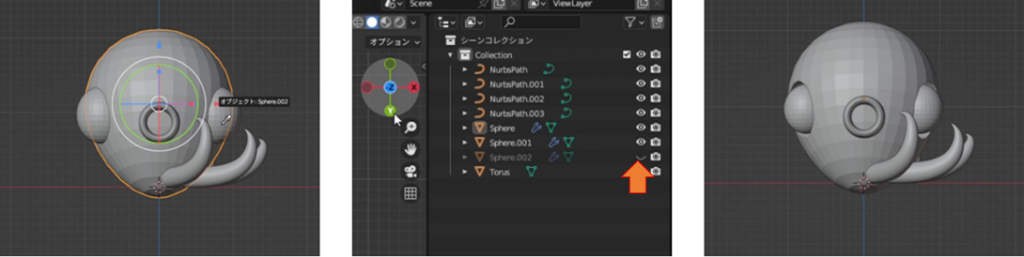
そのスポイトで大きくした目をクリックすると、クリックしたオブジェクトで頭が削られます。クリックしたオブジェクトを非表示にすると、削られたことがよくわかります。オブジェクトの表示/非表示の切り替えは、blender右上に表示されているオブジェクト名横の目のマーク(真中の図の矢印部分)をクリックすることで、切り替えられます。
7.足のミラーコピー

今、タコの足は片側半分にしかないので、もう片方にもコピーします。タコの足を1本選択して、右図のように「モディファイアーを追加」から「ミラー」を追加します。

「ミラーオブジェ…」のスポイトマーク(左図の矢印部分)をクリックして頭のオブジェクトをクリックします。すると、反対側にもミラーコピーされます(真中の図)。これを全部の足について行うと、タコの足が8本になります(右図)。
8.接地部分の作成

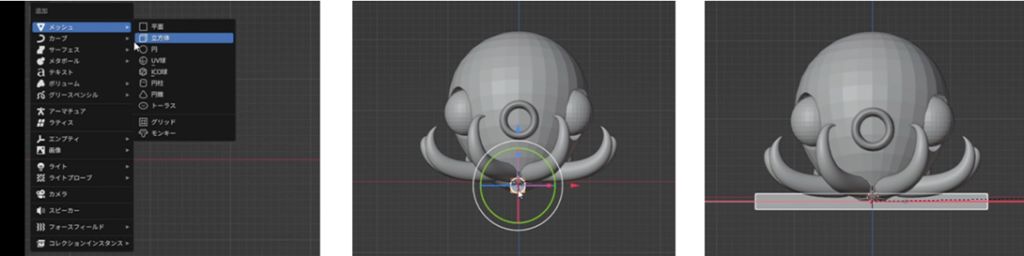
今度はタコの底を平らにするため、左図のようにオブジェクトモードで「メッシュ」の「立方体」を追加します。真中の図は立方体を追加して底の位置を合わせたものです。この立方体をトランスフォームのツールで横方向に拡大します(右図)。

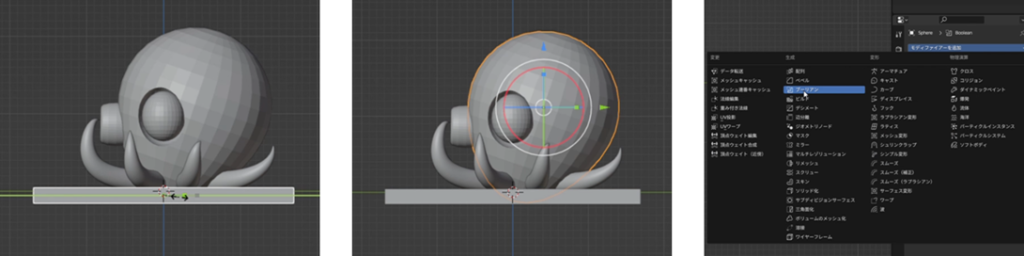
左図では横から見て、前後方向にも拡大して、板のようにします。そして、頭のオブジェクトを選択して、「モディファイアーを追加」から「ブーリアン」を選択します(右図)。

目をへこませた時と同じようにブーリアンのスポイトマークで底の板を選択すると、頭のオブジェクトの底部分が削られます。オブジェクトの輪郭を示すオレンジ枠の底が平らになるのが分かると思います(左図の矢印部分)。板を非表示にして、見る方向を変えると 底が平らになっているのが分かります。

次に足の接地部分も平らにします。足は「カーブ」で作成したので、メッシュに変換する必要があります。変換には、足を選択して、右クリックして表示されるメニューから「変換」の「メッシュ」を選択します(真中の図)。すべての足をメッシュに変換して、頭の底を平らにした時と同じように、ブーリアンのモディファイアーを追加して底の板を選択することで、右図のように足の接地部分も平らにすることができます。
9.目や口の位置、サイズ調整

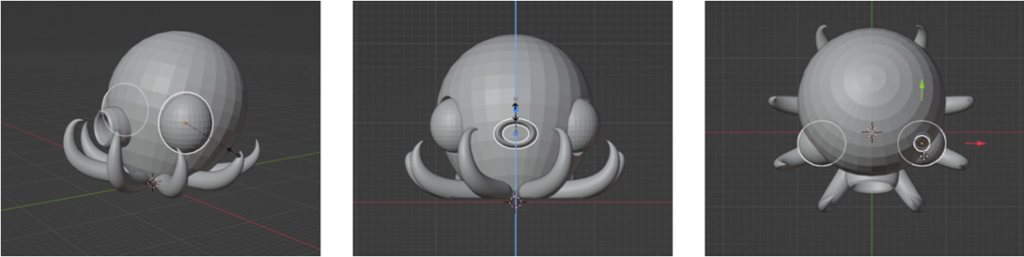
ある程度、オブジェクトが そろってきたので、Gキー、Sキー、トランスフォームのツールなどを使って、位置やサイズを調整してタコの形を整えます。
10.まぶたの追加

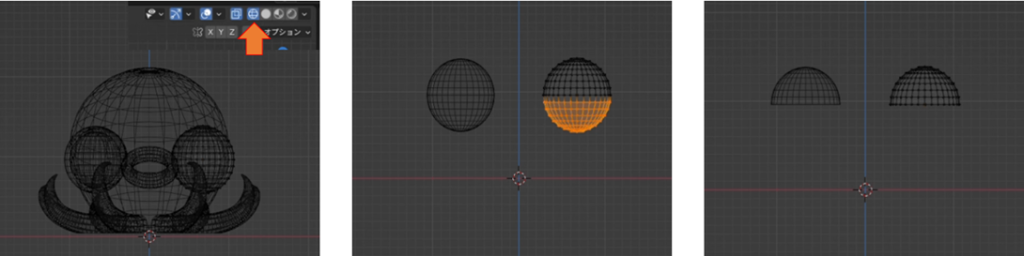
目に表情がないので、まぶたを追加することにします。オブジェクトモードで、目のオブジェクトをShift+Dキーでコピーして少し大きくします。これを まぶたのオブジェクトとします。左図のように矢印部分を選択してワイヤーフレーム表示にします。編集モードにして、まぶた以外のオブジェクトを非表示にして、真中の図のように まぶたの下半分を選択して削除します。削除すると右図のように半分の円になります。

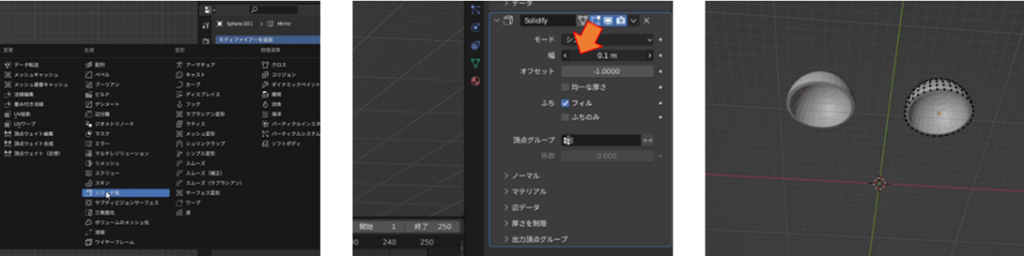
今度は、左図のように「モディファイアーを追加」から「ソリッド化」を選択します。そして、真中の図の矢印部分にある 幅の値を大きくして厚みをつけます。厚みを付けて シェーディング表示にしたところが右図になります。(シェーディング表示には ワイヤーフレーム表示の隣り●マークをクリックします)

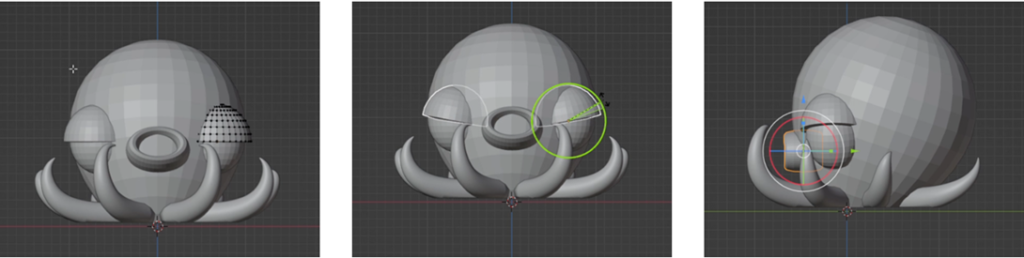
左図のように、ほかのオブジェクトも表示して、タコの形を確認します。オブジェクトモードで、まぶたを少し傾けて、キリっとさせます。ほかのオブジェクトも形を整えます。
11.STLファイル出力

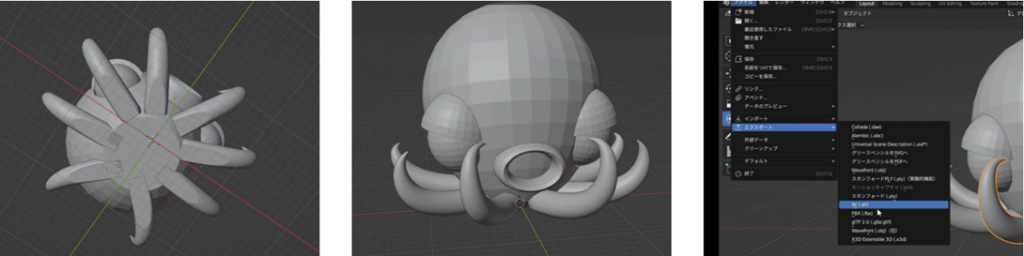
これで、タコの3Dモデルができました。いろいろな角度から見て確認します。確認して 良さそうなら 右図のようにファイルメニューから「エクスポート」の「Stl」を選択します。

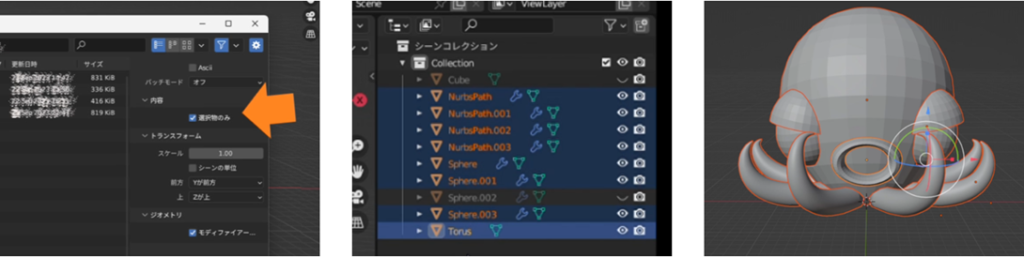
Blenderファイルビューが表示されたら、左図の矢印部分にある「選択物のみ」にチェックを入れて、Stlファイルに出力するオブジェクトをblender右上のCollectionから選択します(真中の図)。そして、「STLをエクスポート」ボタンをクリックしてファイル出力します。選択したオブジェクトは右図のようにオレンジの枠がつけられています。
出力
スライサーソフトでSTLファイルを読み込み、スライスデータを作成します。

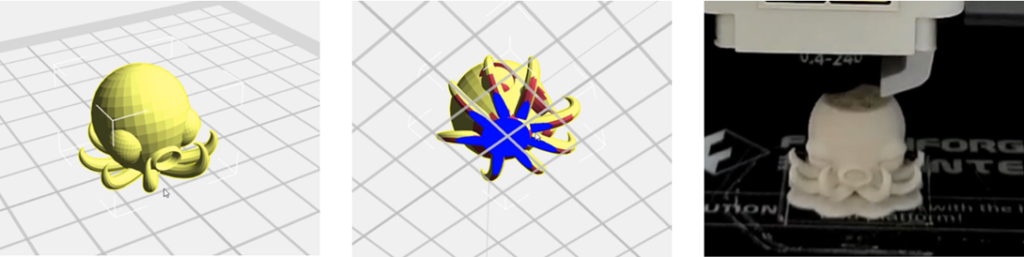
左図が 私の使っているFlashPrint 5でSTLファイルを読み込んだところです。真中の図はモデルを下から見たところで、青色の部分が接地部分になります。右図はスライサーソフトで出力したスライスデータを3Dプリンターで読み込んで3D出力しているところです。
出力結果は以下のようになります。

これで、タコのキャラクター作成完了です
