タコ、イカ、エビに続いてカニのキャラクターも作ってみました。作り方はほとんど同じですが、blenderを4.0にアップデートしましたので、紹介します。
3Dモデル作成
3Dモデル作成に使用したソフトは、blender 4.0.0です。
1.blenderの立ち上げ

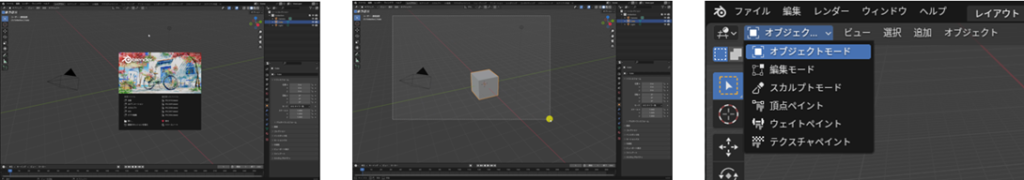
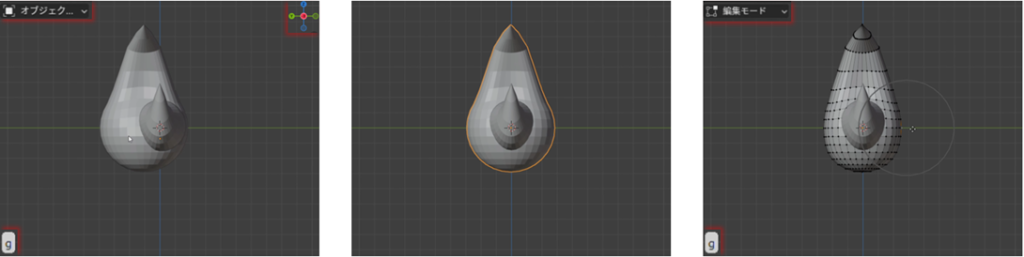
左図がblenderを立ち上げたところです。最初に表示されているキューブなどは使わないので削除します(中図)。blenderには複数のモードがあって、モード選択できますが(右図)、今回使うのはオブジェクトモードと編集モードの2つだけです。
2.頭のオブジェクト作成

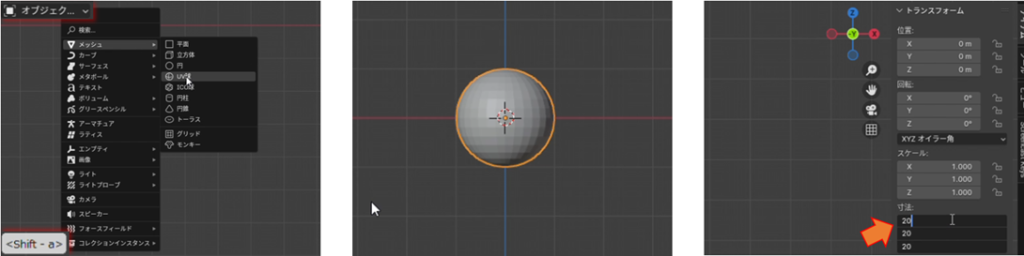
まず、オブジェクトモードで、カニの頭の元になるオブジェクトを挿入します。Shift+Aキーで「追加」のメニューを表示して、「メッシュ」の「UV球」を選択します(左図)。中図が挿入されたUV球で、これがカニの頭の元になります。右図はUV球のサイズを指定するもので、Nキーでサイドバーを表示して、「アイテム」内「寸法」の数字でサイズを指定します。初期状態では直径2ミリの球(3Dプリンターに出力した場合)ですが、数字を変えてサイズを変更します。
※ 過去に作成したキャラクターとサイズ感を合わせるため、今回は直径20ミリにしました。

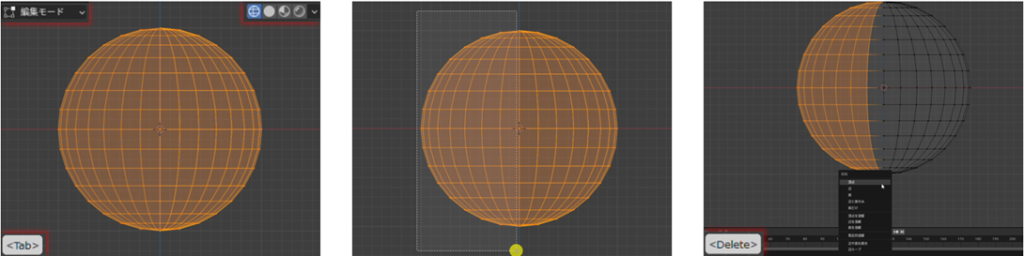
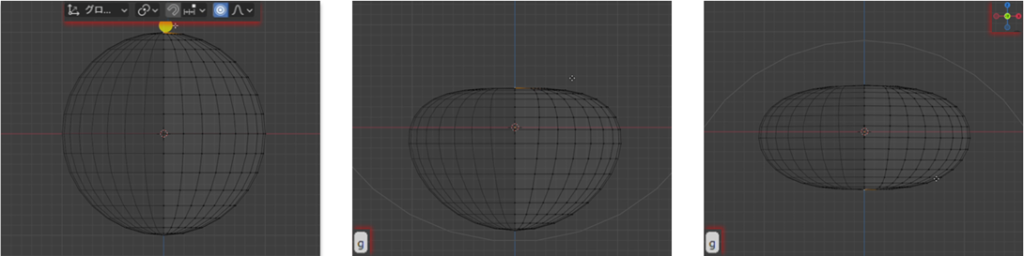
次に、編集モードで、頭のオブジェクトを左右対称にします(モード切替はTabキーで、できます)。左右対称にするには、blender上部のアイコンからワイヤーフレーム表示にして(左図)、球の半分を選択します(中図)。そして、Delete(またはX)キーで削除メニューを表示して「頂点」を選びます。

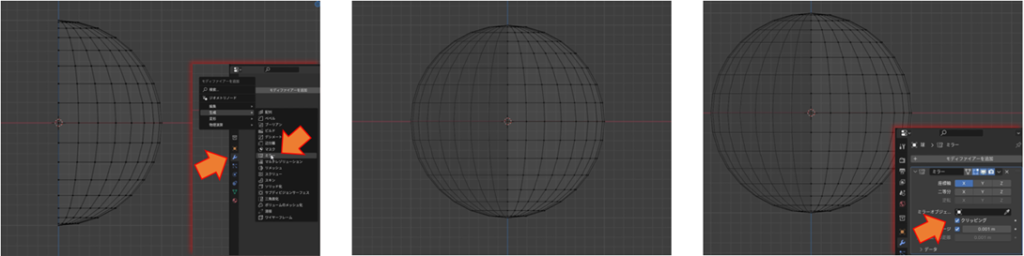
球の半分を削除すると左図のようになりますが、削除した半分を左右対称にして追加するには、blender右側のスパナマークの「モディファイアーを追加」から「生成」の「ミラー」を選択します。すると、中図のように再度、球になります。このとき右図にあるようにクリッピングにチェックを入れます。チェックを入れないと、変形したときに左右別れてしまいます。

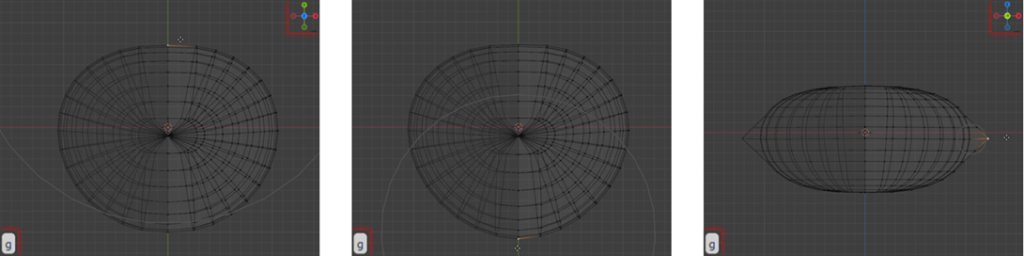
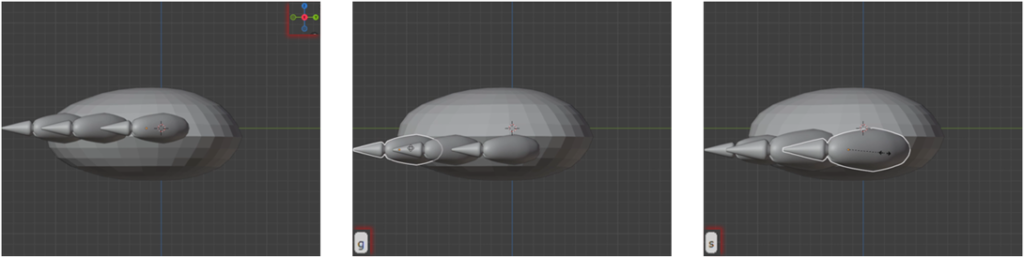
次に、カニの頭をつぶします。左図のようにプロポ―ショナル編集にして、UV球の一番上の点を選択します。そして、Gキーで下に押しつぶします。このとき、影響範囲を示すグレーの円の大きさをホイールボタンで変更しながらつぶします。上からも、下からも つぶしていきます。

上から見ても、Gキーでカニの頭の形に変形していきます。ある程度 形になったら、横から見て右図のように上下の甲羅の間の頂点を引っ張ってとがらせます。

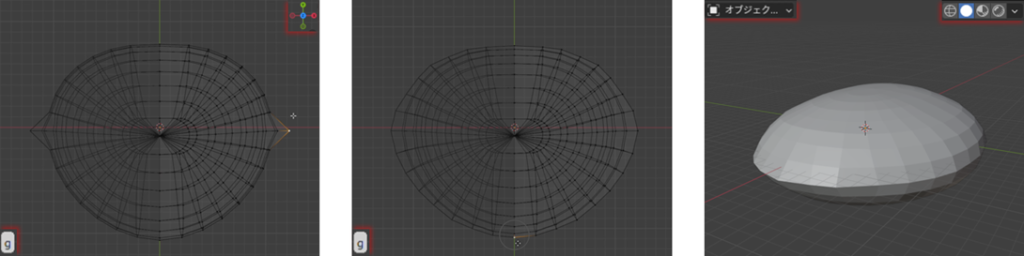
上から見ると、左図のように1点しか尖ってないので、甲羅の周りの頂点を全部引っ張って尖らせます。ソリッドで斜めから見ると、カニの頭は右図のような形になります。
3.足のオブジェクト作成

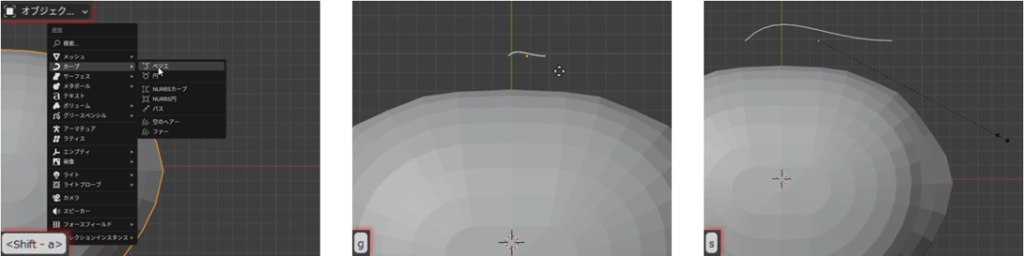
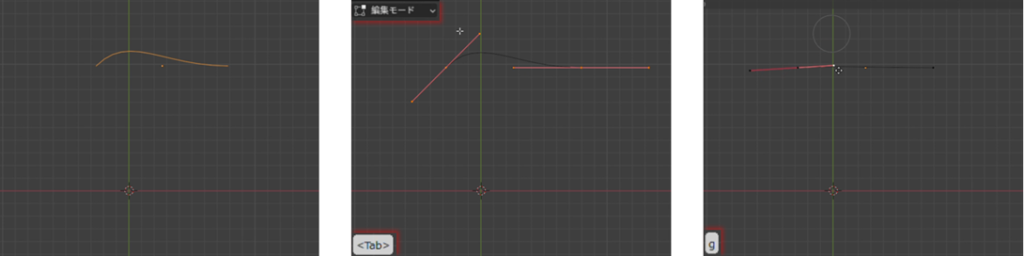
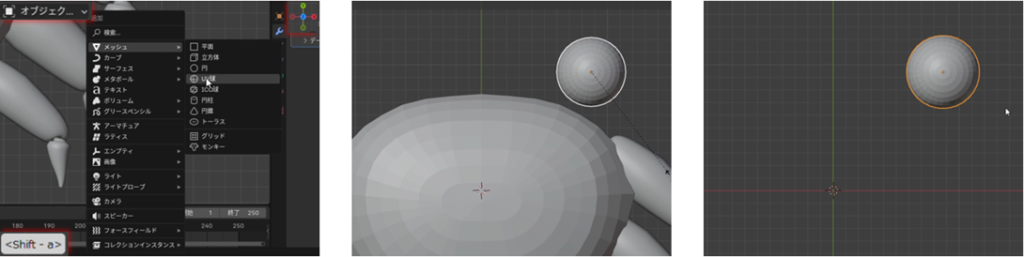
足のオブジェクトにはベジエカーブを使います。左図のようにオブジェクトモードでShift+Aキーで「カーブ」の「ベジエ」を選択します。Gキーで移動すると中図のような小さな線が見えます。これがベジエカーブです。小さいのでSキーで拡大します。

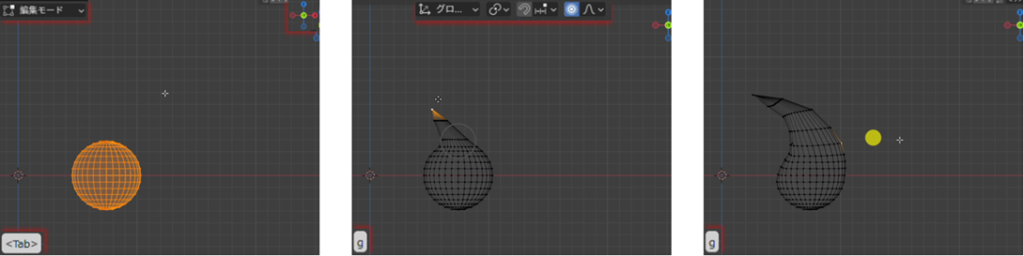
頭を非表示にして、ベジエカーブだけを表示したものが左図になります。曲がっていると編集しづらいので、TABキーで編集モードに切り替え(中図)、赤いハンドルの端をGキーで移動して直線にします。

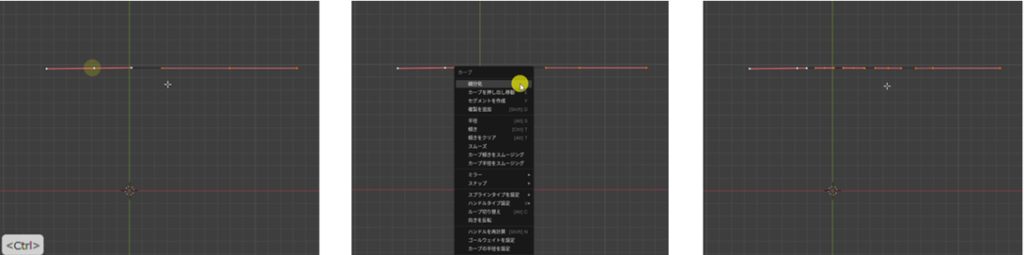
ベジエカーブには最初、制御点が両端にしかないので、制御点を増やします。Ctrlキーを押しながら2つの制御点を選択して、右クリックでカーブメニューを表示して細分化を選択します。1回細分化すると1つ制御点が追加され、更に細分化すると3つになります。

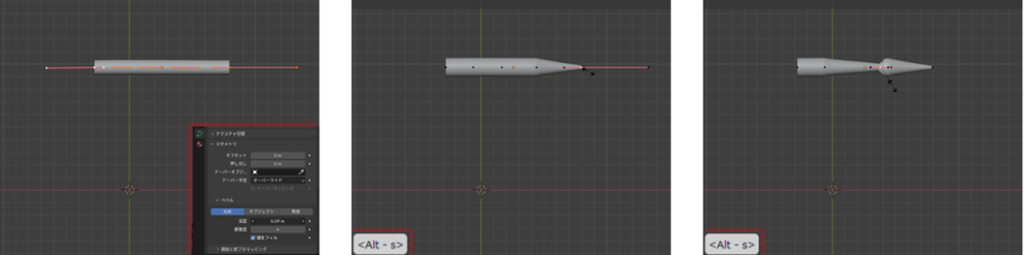
次にblender右側の緑アイコンから「ジオメトリ」内の「深度」の値を変更して厚みを付けます。また「端をフィル」にもチェックを入れます(左図)。足の右端の制御点はAlt+Sキーで尖らせ、真中の制御点は細くして、くびれさせます。

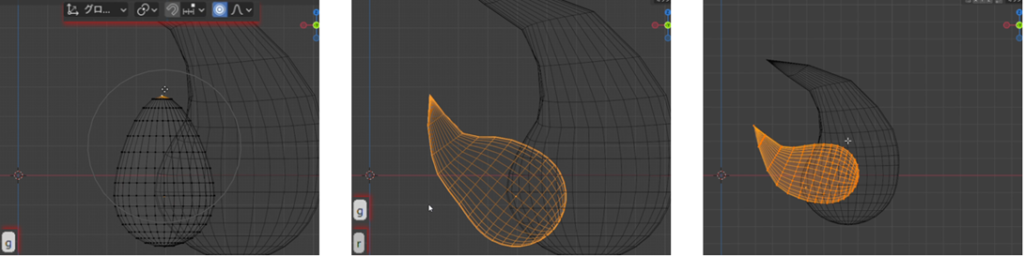
左から2番目の制御点は太くします。そして、この制御点のハンドルを伸ばして、くびれの近くまで太くします。

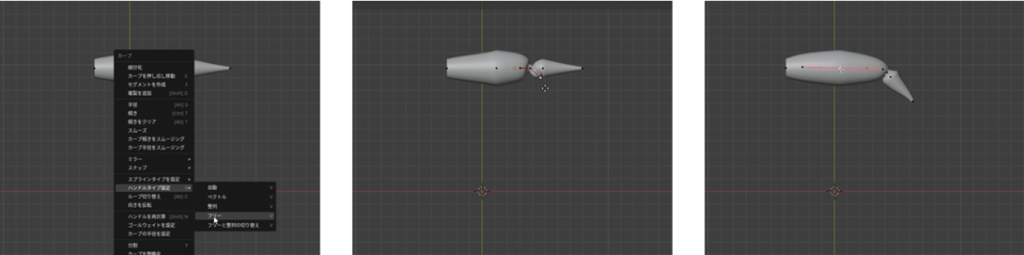
くびれ部分のハンドルには角度を付けたいので、右クリックでカーブメニューを表示して「ハンドルタイプ設定」の「フリー」を選択します。すると、このハンドルは角度を付けて曲げることができて、他のハンドルも動かすことで、足を右図のように曲げることができます。

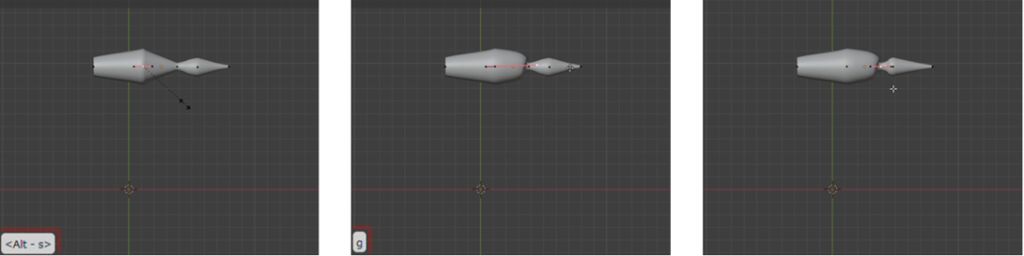
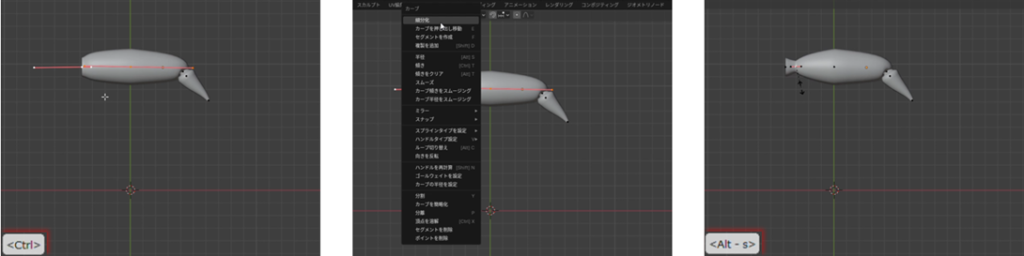
足の左にも、もう1つ制御点を増やします。Ctrlキーを押しながら左側2つの制御点を選択して、右クリックでカーブメニューを表示して細分化を選択します。追加された制御点は右図のようにAlt+Sキーでくびれさせます。

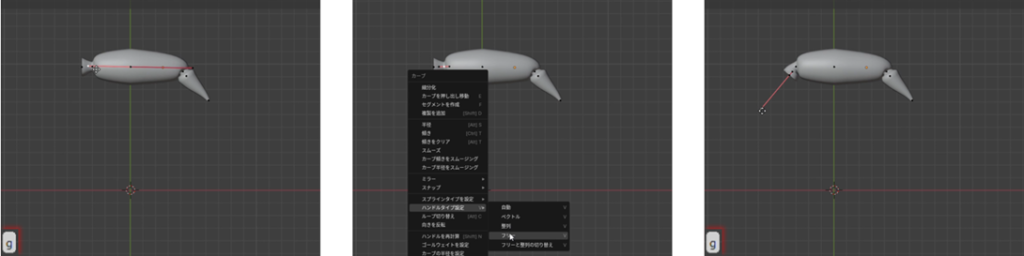
左図では太い足の制御点のハンドルを伸ばして、新しいくびれの近くまで太くしています。新しいくびれも角度を付けて曲げたいので、カーブメニューから「ハンドルタイプ設定」の「フリー」を選択して、曲げています。

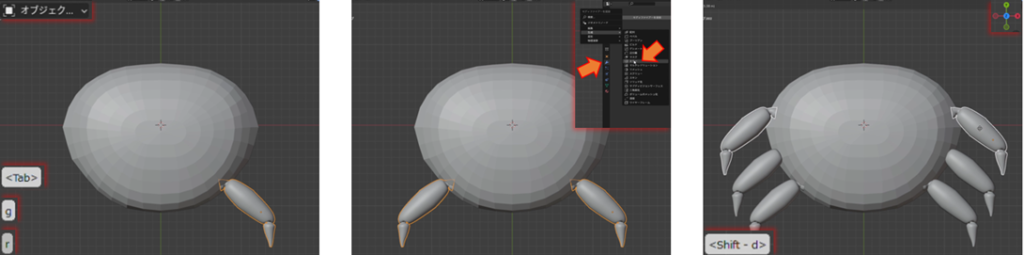
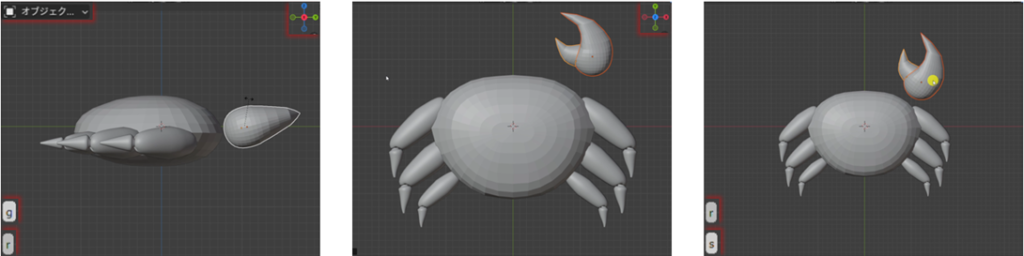
次に、カニの頭に足をくっつけるように、オブジェクトモードで、頭を表示して、左図のようにGキーやRキーで足の位置を移動や回転させて頭にくっつけます。中図はこの足をミラーコピーして1対の足にしたところです。その後 Shift+Dキーで足を3対ほどコピーします(右図)。

足をコピーして横から見ると、左図のようになります。足の位置が上すぎるので、甲羅の下に位置するようにGキーでそれぞれの足を移動して、Sキーで右の足ほど大きくなるように拡大します。
4.ハサミのオブジェクト作成

ハサミのオブジェクトにはUV球を使います。左図のようにオブジェクトモードでShift+Aキーで「メッシュ」の「UV球」を選択します。Gキーで見える位置に移動して拡大したものが中図になります。このあと、編集しやすいように、ハサミ以外を非表示にします。

編集モードで、中図のようにプロポ―ショナル編集にして、UV球の一番上の頂点を選択します。そして、Gキーで上に引っ張ってハサミの刃の形にしていきます。このとき、影響範囲を示すグレーの円の大きさをホイールボタンで変更しながら引っ張ります。

もう一つの刃も、同じようにUV球で作っていきます。そして、GキーやRキーで刃の位置や開き具合を調整します。

オブジェクトモードで、見る位置を変更すると ずれていることもあるので、中図のように修正します。このままでは刃の付け根が太すぎるので、編集モードで細く修正します。

ここまでのオブジェクトを全部表示して、横から見ると左図のようになりますが、GキーやRキーでハサミの位置や角度を調整します。また上からも見て、RキーやSキーで角度や大きさを調整します。
5.腕のオブジェクト作成

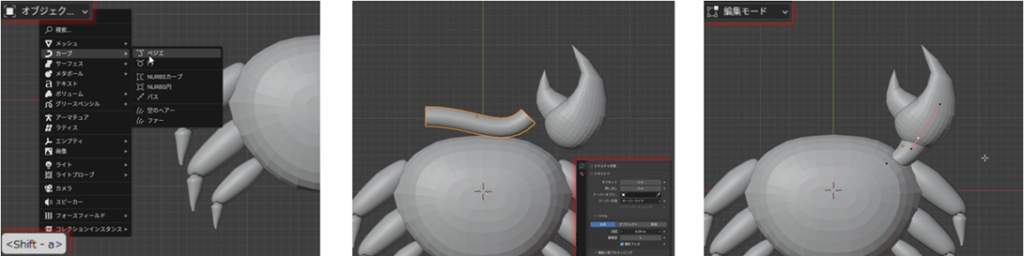
次に、ハサミと頭を接続する腕を作ります。腕のオブジェクトにはベジエカーブを使います。左図のようにオブジェクトモードでShift+Aキーで「カーブ」の「ベジエ」を選択します。Gキーで見える位置に移動して、Sキーで拡大します。足を作った時と同様に、厚みを付けると中図のようになります。これを頭とハサミの間に配置して編集モードで太さやカーブを調整すると右図のようになります。

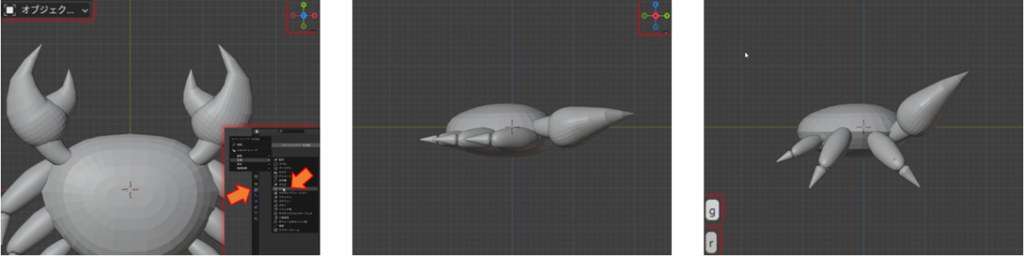
ハサミが1つ出来たので、反対側にもコピーします。Blender右のスパナマークからミラーのモディファイアーを追加して、ミラーオブジェクトに頭のオブジェクトを指定して、反対側にもコピーします。これをハサミ、腕合わせて3つのオブジェクト分行います(左図)。横から見ると、中図のようになりますが、それぞれの足や腕に角度を付けて、右図のように頭を持ち上げたような形にします。
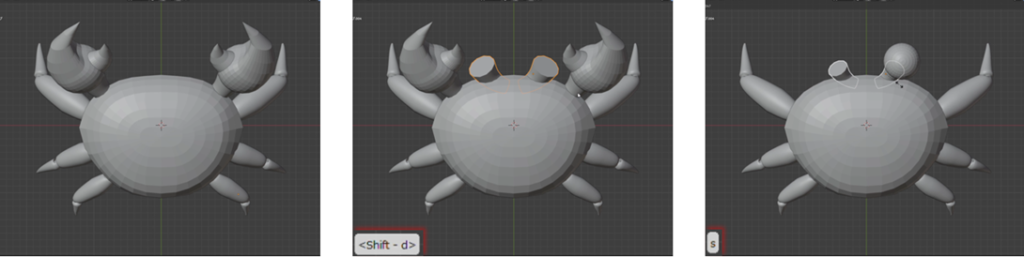
6.目のオブジェクト作成

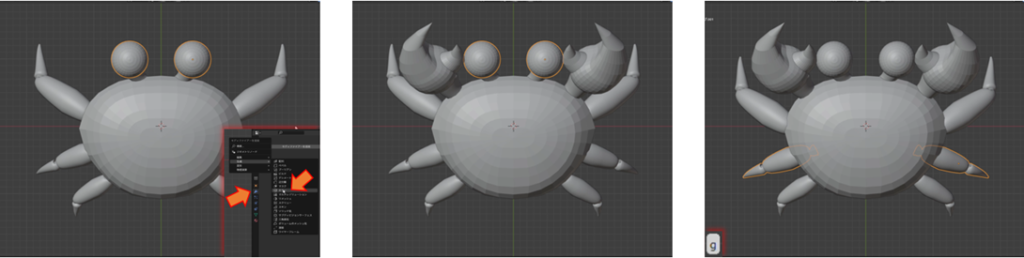
次に、目のオブジェクトを作成します。頭と目玉の接続には腕のオブジェクトをコピーして利用します(中図)。目玉には、UV球を追加して右図のように配置します。頭と目玉の接続部は目玉よりも細くします。この作業をするとき、ハサミがジャマになったので、右図では、一時的にハサミを非表示にしています。

片方の目玉ができたので、左図では、この目玉をミラーコピーしています。ここまで、すべてのオブジェクトを表示すると中図のようになりますが、足の配置が均等でなかったので、右図のように調整しました。
7.接地面の作成

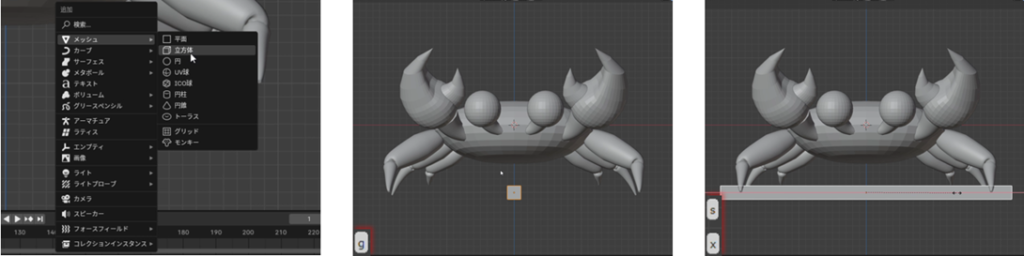
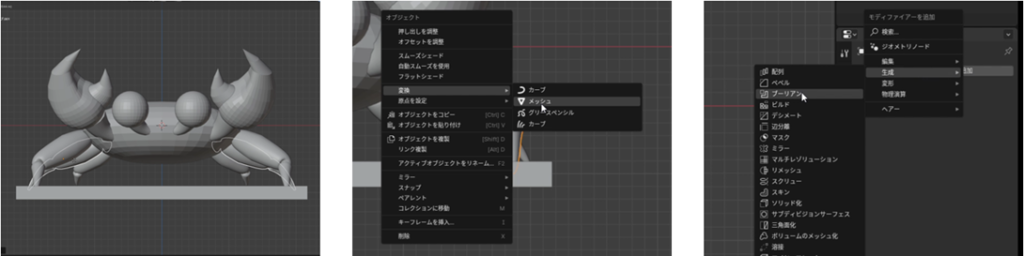
接地面を平らにするためには立方体を使います。オブジェクトモードで「メッシュ」の「立方体」を追加して、底板を作ります。追加した立方体は、Gキーで接地面の位置に移動して、SXキーで横方向に拡大、SYキーで前後方向に拡大します。

8.3Dデータのファイル作成

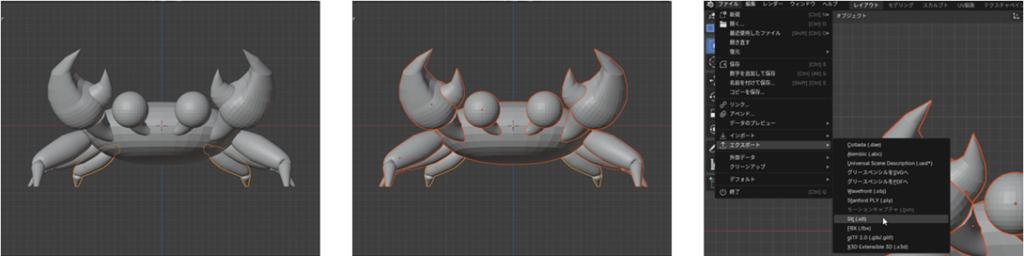
足の先をカットして、底板を非表示にしたものが、左図になります。ここで表示しているオブジェクト全体を選択して、ファイルメニューから「エクスポート」の「Stl」を選択し、3DデータをSTLファイルとして出力します。
出力
スライサーソフトでSTLファイルを読み込み、スライスデータを作成します。

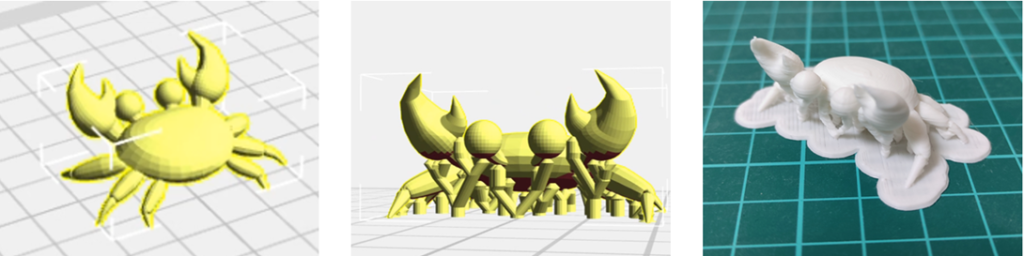
左図が 私の使っているFlashPrint 5でSTLファイルを読み込んだところで、サポート材を付けると中図のようになります。今回は頭が地面から浮いていて、接地する足が細いので、サポート材は、デフォルトより太く多くしました。右図は これを3Dプリンターで出力した結果です。
サポート材を取り除いた、出力結果は以下のようになります。

これで、カニのキャラクター作成完了です
